
Frontender`s Spectre
Бот Telegram, который собирает контент для фронтенд-разработчиков из всех публичных источников в Сети. Все в одном месте. Бесплатно. Красиво.
Подробнее
Бот Telegram, который собирает контент для фронтенд-разработчиков из всех публичных источников в Сети. Все в одном месте. Бесплатно. Красиво.
Подробнее
От основателей Mozilla Firefox поступила информация о предоставлении возможности пользователям оценивать и тестировать свои новые разработки.
Подробнее
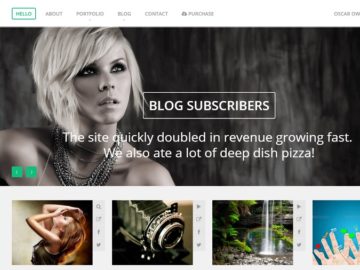
Подыскиваете шаблон для личного портфолио или блога? Предлагаем бесплатно скачать великолепный шаблон с галерей, слайдером и множеством UI элементов.
Подробнее
Гибкая и быстрая настройка блоков с отзывами клиентов на Вашем сайте с помощью плагина «Strong Testimonials». Основные параметры переведены на русский.
Подробнее
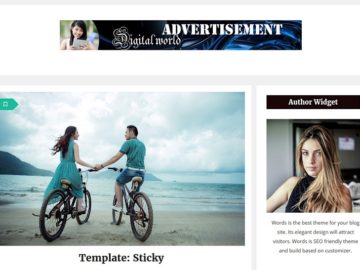
Простой и приятный на вид шаблон сайта на WordPress. Создан для личного блога творческих людей. Есть пользовательские настройки информации об авторе.
Подробнее
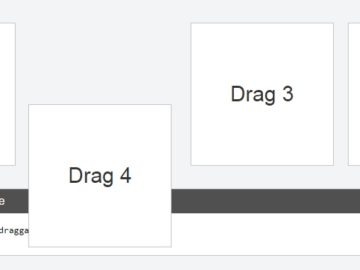
Очень простой jQuery плагин для смены позиции элемента путем перетаскивания. Не требует лишних зависимостей, минимальный размер, удобная настройка.
Подробнее
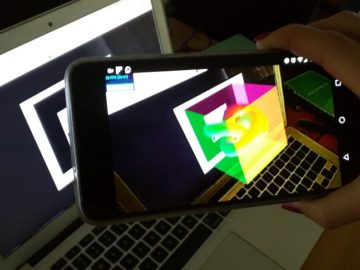
WEB-разработка не перестает удивлять. С помощью данного приложения можно создать дополненную реальность с отображением в 60 fps на телефоне.
Подробнее
Еще один вспомогательный фреймворк для верстальщика – «Propeller». Характеризуется автором, как адаптивный компонент для быстрой разработки.
Подробнее
Плагин JavaScript для рисования и создания анимации элементов с «желейным» эффектом. Используется Canvas. Руководство по использованию + примеры.
Подробнее
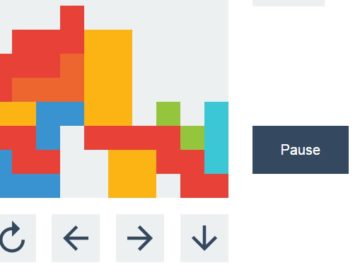
Можно найти достаточно тетрисов в Интернете. Некоторые даже моделируют «дизайн из детства». Мы предлагаем ту же игру, но с современной начинкой.
Подробнее
Интерактивный сервис, который в виде робота-помощника позволяет определить тег HTML5 по ситуации. Просто отвечайте на вопросы и получите правильный тег.
Подробнее