
Frontender`s Spectre
Бот Telegram, который собирает контент для фронтенд-разработчиков из всех публичных источников в Сети. Все в одном месте. Бесплатно. Красиво.
Подробнее
Бот Telegram, который собирает контент для фронтенд-разработчиков из всех публичных источников в Сети. Все в одном месте. Бесплатно. Красиво.
Подробнее
Если Вы уже хорошо знакомы с VueJS и имеете за плечами несколько завершенных на нем проектов, то предлагаем познакомиться с компонентным фреймворком VuetifyJS.
Подробнее
Мануал о том, как создать экспериментальное слайд-шоу, которое «оживляет» фрагменты слайдов. Слайдер базируется на библиотеки «Pieces«, которая была создана для достижения интересных эффектов, как эти.
Подробнее
Скрипт дает возможность осуществлять управление или валидацию формы, как на стороне клиента, так и на стороне сервера. Комплексное решение для управления версиями для Vue.js, построенное с […]
Подробнее
Креативная идея для создания необычных переходов между контент-блоками на сайте. Шесть разных вариантов использования связки JS+CSS+SVG.
Подробнее
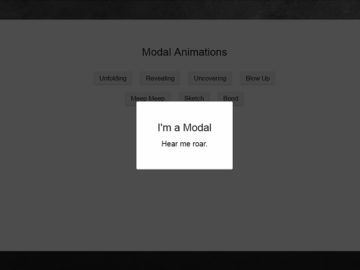
Очень мало сайтов, на которых было бы невозможно найти хотя бы одно всплывающее окно с какой-либо информацией. Сегодня посмотрим интересные эффекты при появлении окна.
Подробнее
Нужны переключатели CSS на сайт без использования скриптов? Предлагаем скачать целую библиотеку наработок с использование обычных checkbox`ов.
Подробнее
Всем нам прекрасно известна библиотека анимаций на чистом CSS animte.css. Но почти все эффекты дико приелись и уже не вызывают вау-эффекта у пользователей. Предлагаем нечто […]
Подробнее
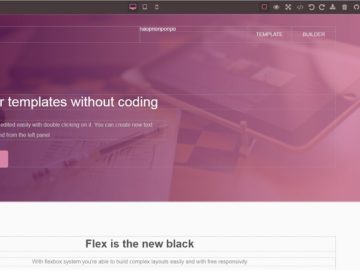
Если Вы занимаетесь разработкой шаблонов для сайта, то Вам обязательно необходимо ознакомиться с данным проектом. Возможности отвечают всем современным требованиям.
Подробнее
Предлагаем к ознакомлению набор свежих элементов для пользовательского интерфейса. Интересные и актуальные решения для современных WEB-сайтов.
Подробнее