Если Вы занимаетесь разработкой шаблонов для сайта, то Вам обязательно необходимо ознакомиться с данным проектом. Возможности отвечают всем современным требованиям.
Каждый из нас стремится автоматизировать свои рабочие процессы. Каждый веб-разработчик мечтает об упрощенных механизмах, которые бы позволили им быстрее реализовывать веб-приложения, сайты, плагины или даже HTML шаблоны. Первым делом на ум приходят различные визуальные (WYSIWYG) редакторы, коих достаточное количество. Но сегодня речь пойдет не о них.
С чем мы имеем дело
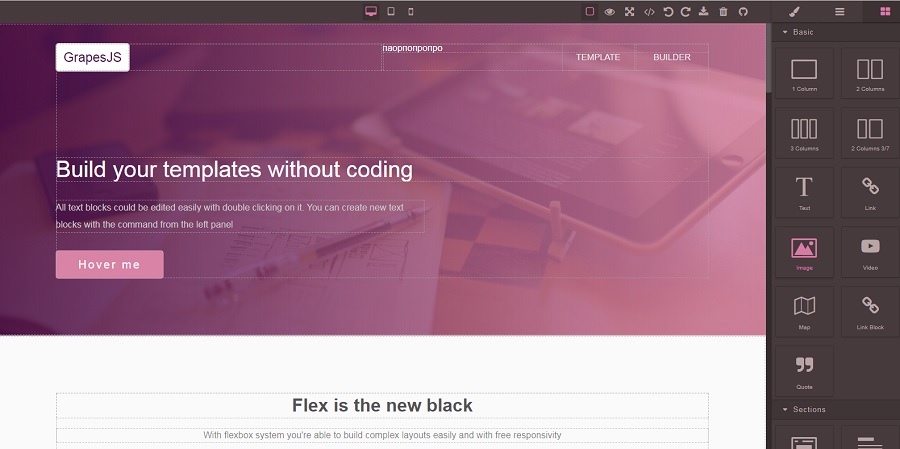
GrapeJS — это своеобразный Веб-билдер или фреймворк с открытым исходным кодом, предназначенный для создание шаблонов для сайта без работы с кодом. Последнее, на самом деле, звучит обнадеживающе.

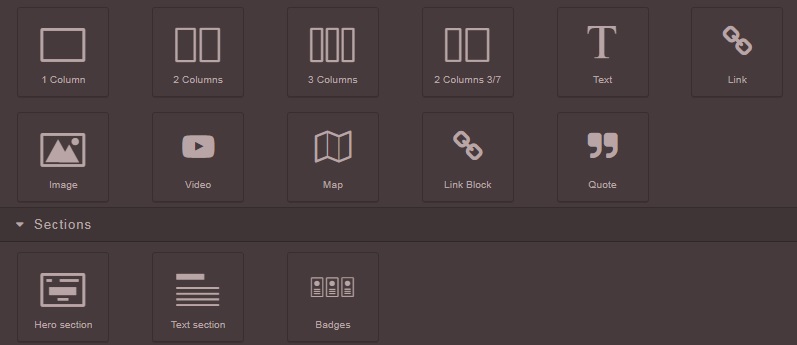
Создание шаблона HTML с данным инструментом должно намного упростить задачи разработчиков и открыть новые возможности для конечного пользователя. В арсенале фреймворка множество продвинутых элементов:
- колонки;
- статичные блоки;
- вставка медиа;
- вставка карты;
- различные счетчики;
- панели для навигаций;
- и многое другое.
Также приятно работать и с элементами формы HTML — использование всех возможностей <input>, <select> и т.д. Ну и, конечно же, прямое управление стилями и типографией.
Что же касается «плюшек» для разработчиков, то к Вашим услугам множество методов и функций для формирования своей панели инструментов. Т.е. Вы сами решаете, что будет отображаться и где использоваться. Подробнее — в документации.
Быстрый старт для создания шаблона HTML
<script src="http://code.jquery.com/jquery-2.2.0.min.js"></script>
<link rel="stylesheet" href="path/to/grapes.min.css">
<script src="path/to/grapes.min.js"></script>
<div id="gjs"></div>
//добавляем контент с помощью скрипта
<script type="text/javascript">
var editor = grapesjs.init({
container : '#gjs',
components: '<div class="txt-red">Hello world!</div>',
style: '.txt-red{color: red}',
});
</script>
Или указывает контент напрямую в теге:
<div id="gjs">
<div class="txt-red">Hello world!</div>
<style>.txt-red{color: red}</style>
</div>
<script type="text/javascript">
var editor = grapesjs.init({
container : '#gjs',
fromElement: true,
});
</script>
Документация у данного фреймворка, к сожалению, на английском, но автор постарался интуитивно понятно ее разграничить и описать.
Что в итоге?
Пощупав данный инструмент, мы сделали следующие выводы:
+ действительно мощный функционал;
+ отлично работает с импортированным кодом;
+ удобный экспорт готового результата;
+ куча возможностей для разработчика;
Ну и минусы, куда же без них…:
— Если у Вас уже есть готовый шаблон, интегрировать его в данный билдер будет проблематично;
— На выходе не всегда имеем корректный и валидный HTML-код;
— Если хотите использовать фреймворк на максимум — придется полностью разобраться с API и прочими тех. данными.
В любом случае, создать шаблон HTML с помощью данного фреймворка заметно удобнее и проще, чем, скажем, с помощью любого десктопного визуального редактора (за 300$).