
Frontender`s Spectre
Бот Telegram, который собирает контент для фронтенд-разработчиков из всех публичных источников в Сети. Все в одном месте. Бесплатно. Красиво.
Подробнее
Бот Telegram, который собирает контент для фронтенд-разработчиков из всех публичных источников в Сети. Все в одном месте. Бесплатно. Красиво.
Подробнее
Современная библиотека для реализации анимированных элементов во время прокрутки страницы. На странице демонстрации показаны большинство эффектов появления блоков: от зума до затухания. Для начала работы […]
Подробнее
Freezeframe.js — это библиотека, назначением которой является остановка анимированных файлов формата .gifs, а также возобновление анимации при наведении/щелчке мыши, касании или запуске вручную.
Подробнее
Lax.js — простой и легкий ванильный плагин javascript, с помощью которого можно создавать плавные и красивые анимации, проявляющиеся при скроллинге. Полезный, мощный плагин. Скачать бесплатно […]
Подробнее
JS Cloudimage — это практичный интерактивный ресурс, с помощью которого можно осуществлять всестороннюю виртуальную демонстрацию вашего продукта. Скачать бесплатно плагин можно по ссылкам.
Подробнее
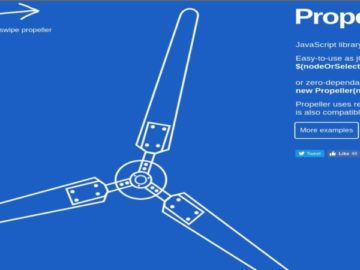
Propeller — это библиотека JavaScript, с помощью которой можно создавать элементы, приводимые в движение с помощью мыши. Элементы способны иметь инерцию и пошаговое вращение. Плагин […]
Подробнее
С помощью данного инструмента вы сможете создавать миниатюры для полноэкранных анимаций с помощью Three.js. В данном примере рассмотрена возможность создания некоторых интересных анимаций на изображениях […]
Подробнее
TextyleFLIP.js — это привлекательный flip эффект текста, созданный с помощью jQuery и крошечного CSS. Красивый, яркий и оригинальный способ добавить эффектности вашим проектам.
Подробнее
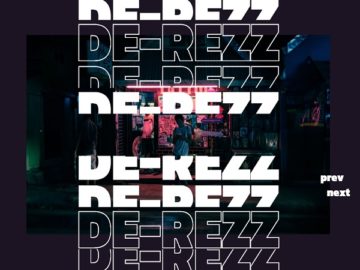
Данная разработка представляет собой экспериментальный веб-макет, в котором несколько столбцов с изображениями анимируются при передвижении мыши или нажатии на элемент меню. Получить более подробную информацию, […]
Подробнее
Инструмент, представляющий собой анимированный эффект искажения с помощью фильтров SVG, которые применяются к изображению при наведении на текстовую ссылку. Использование feTurbulence и feDisplacementMap позволяет создавать […]
Подробнее
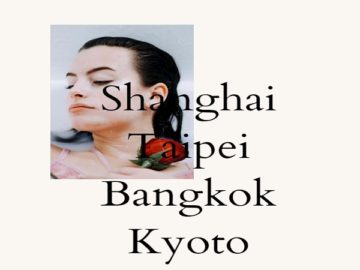
Данный инструмент представляет собой небольшой текстовый эффект для слайд-шоу. Задумка заключается в том, чтобы показать след текста при переходе между слайдами слайд-шоу. Данные анимационные эффекты […]
Подробнее