Быстрая и удобная библиотека, которая превращает любой <input /> в поле для выбора адреса. Довольно точно и быстро определяет все необходимые параметры.
Algolia Places предоставляет быстрый, распределенный и простой способ использования библиотеки JavaScript автозаполнения адресного поиска на вашем сайте. Он был разработан для улучшения пользовательского опыта ваших HTML-форм.
Одна библиотека, много возможностей: порадуйте своих пользователей, реализовав мощное автозаполнение адресов за считанные минуты.

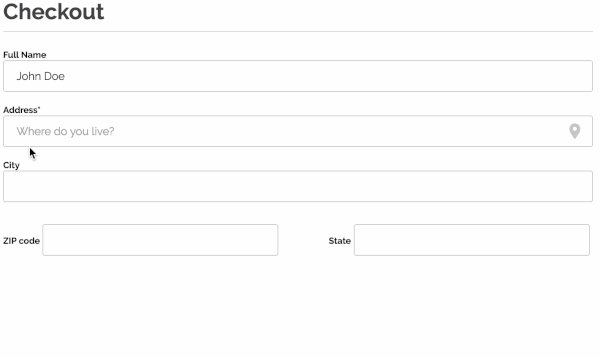
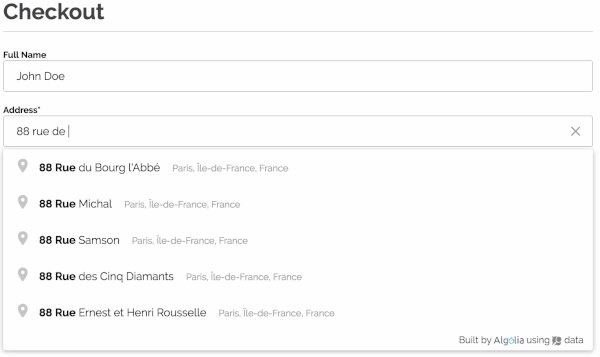
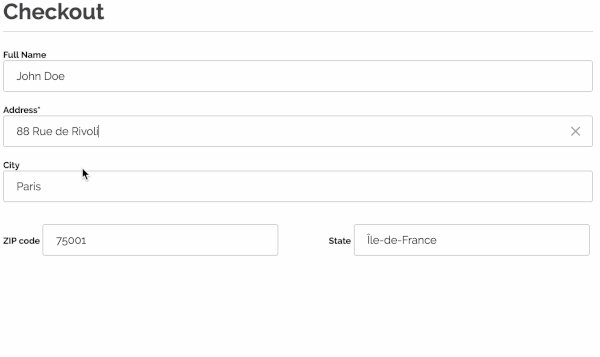
Простой пример
<input type="search" id="address" class="form-control" placeholder="Where are we going?" />
<p>Selected: <strong id="address-value">none</strong></p>
<script src="https://cdn.jsdelivr.net/npm/places.js@1.19.0"></script>
<script>
(function() {
var placesAutocomplete = places({
appId: '<YOUR_PLACES_APP_ID>',
apiKey: '<YOUR_PLACES_API_KEY>',
container: document.querySelector('#address')
});
var $address = document.querySelector('#address-value')
placesAutocomplete.on('change', function(e) {
$address.textContent = e.suggestion.value
});
placesAutocomplete.on('clear', function() {
$address.textContent = 'none';
});
})();
</script>
Такого небольшого фрагмента кода уже достаточно, если хотите, чтобы ваши пользователи легко находили свои адреса и представляли его в хорошем и надежном формате.