
Frontender`s Spectre
Бот Telegram, который собирает контент для фронтенд-разработчиков из всех публичных источников в Сети. Все в одном месте. Бесплатно. Красиво.
Подробнее
Бот Telegram, который собирает контент для фронтенд-разработчиков из всех публичных источников в Сети. Все в одном месте. Бесплатно. Красиво.
Подробнее
Современная библиотека для реализации анимированных элементов во время прокрутки страницы. На странице демонстрации показаны большинство эффектов появления блоков: от зума до затухания. Для начала работы […]
Подробнее
Данный инструмент представляет собой небольшой текстовый эффект для слайд-шоу. Задумка заключается в том, чтобы показать след текста при переходе между слайдами слайд-шоу. Данные анимационные эффекты […]
Подробнее
Сегодня эффекты искажения являются довольно популярными, об этом говорят многие необычные дизайны веб-сайтов, имеющих уникальную форму этой тенденции. Вашему вниманию представляется способ, как использовать Blotter, […]
Подробнее
Набор из пяти демо и пособие о том, как создавать анимированные пользовательские эффекты курсора для интерактивных элементов, таких как навигация, галереи и карусели. При создании […]
Подробнее
Крутой анимационный эффект в слайд-шоу с движением слоя с помощью CSS Grid и TweenMax. Смысл данного плагина заключается в том, чтобы показать и скрыть изображения […]
Подробнее
Данный инструмент позволяет рисовать большое количество частиц с помощью Three.js, и заставить их реагировать на действия, осуществляемые с помощью мыши и сенсорного ввода, используя шейдеры […]
Подробнее
Данный набор состоит из пяти демо с анимированными строками WebGL, которые созданы с помощью библиотеки THREE.MeshLine. Анимируйте и стройте оригинальные линии, создавая свои собственные анимации.
Подробнее
favloader — это ванильная библиотека JavaScript для загрузки анимации в favicon, которая будет воспроизводится в случае, когда вкладка не активна. Очень практичный инструмент для облегчения […]
Подробнее
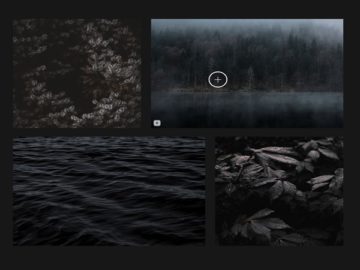
Идея плагина заключается в том, чтобы продемонстрировать, как эксперименты над искусством и дизайном с генеративными процессами способны привести к интересным интерактивным визуальным эффектам, которые можно […]
Подробнее
Данный инструмент представляет собой набор анимаций, на которые можно долго и с интересом смотреть, а также, которые можно с легкостью применить к фону веб-страницы. Все […]
Подробнее