Предположим, Вам нужен дизайн разделителя между опциями в меню <select>.
Насколько это может быть сложно?
Фэйк-подход с <option>
Это то, что вы обычно видите на StackOverflow:
<select name="because-you-are" required> <option value="provocative">One great thing</option> <option value="fascinating">And another great thing</option> <option disabled value="">__________</option> <option value="robotnik">That’s two great things</option> </select>
К сожалению, этот хак не идеален:
- Вы не можете знать, насколько широко будет отображаться меню, особенно на мобильных ОС, поэтому поддельный разделитель из подчеркиваний может плохо выглядеть.
- Вы не можете знать, каким шрифтом он будет отображаться, поэтому, возможно, подчеркивания не образуют непрерывную линию.
- Ассистивная технология не будет объявлять поддельный разделитель как один, в худшем случае говоря «подчеркивание подчеркивание подчеркивание …» (вы не можете добавить
role=»separator», к сожалению.)
Странная функция WebKit / Blink
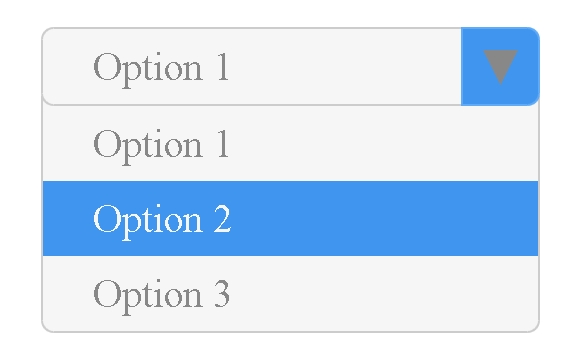
Если <hr> вставляется между элементами <option> с помощью скрипта, то он отображается как собственный разделитель раскрывающегося меню (по крайней мере, на MacOS):
Как ни странно, это не работает, если он находится в исходном HTML.
Стоит отметить, что это одна из тех функций, которые запросила команда Apple Mail, как старый -webkit-line-clamp. Однако, в Windows этот разделитель все-равно не отрисовывается.
Возможно, это может работать в стандартном HTML, без требования сценариев. <menu type=»context»> допускает <hr> потомков для этого эффекта, в конце концов.
Но это всего лишь специфическое любопытство. Что еще мы можем сделать?
Работа в ограниченной веб-семантике с <optgroup>
Вы хотите разделить выпадающий список на части, да? Ну, единственный реальный способ HTML сделать это — <optgroup>. Это не сепаратор, но он равносилен тому — что <section> в <hr>, вроде.
<select name="handsomest">
<optgroup label="The Brothers Strong">
<option>Strong Sad</option>
<option>Strong Mad</option>
<option>Strong Bad</option>
</optgroup>
<option>The Cheat</option>
</select>
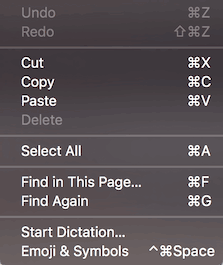
<optgroup> требует атрибута label. Например, посмотрите на все разделители в этом типичном меню” Правка » в Mac OS:

Не могли бы вы дать краткое, точное название каждой из этих групп? Что еще более важно, помогут ли они пользователю вообще, или они будут словесным беспорядком?
Единственное реальное решение — меняйте свой дизайн. Или используйте плагины для кастомизации селектов. Но не надейтесь на кросс-платформенность.
Источник: codepen