Иногда, создавая компонент, вы вдруг замечаете странную горизонтальную полосу прокрутки. Вы начинаете искать причину этого явления и удивляетесь, как это могло произойти. Сколько раз у вас такое было?
В этой статье я объясню хитрую проблему, которая может обеспечить вам пол дня раскопок с отладчиком. Это связано с разметкой CSS Grid, и я подумал, что это стоит того, чтобы написать.
Прежде чем я начну статью, я хочу сначала добавить некоторый контекст. Вот несколько вещей, которые следует принять во внимание:
- Вы столкнулись с этой проблемой в середине рабочего дня. Вы устали, и у вас еще много работы.
- Вы голодны.
- Легко пропустить основную причину проблемы, так как она не связана с компонентом, над которым вы работаете.
- Учитывая вышесказанное, давайте погрузимся в проблему.
О чем речь в данной статье
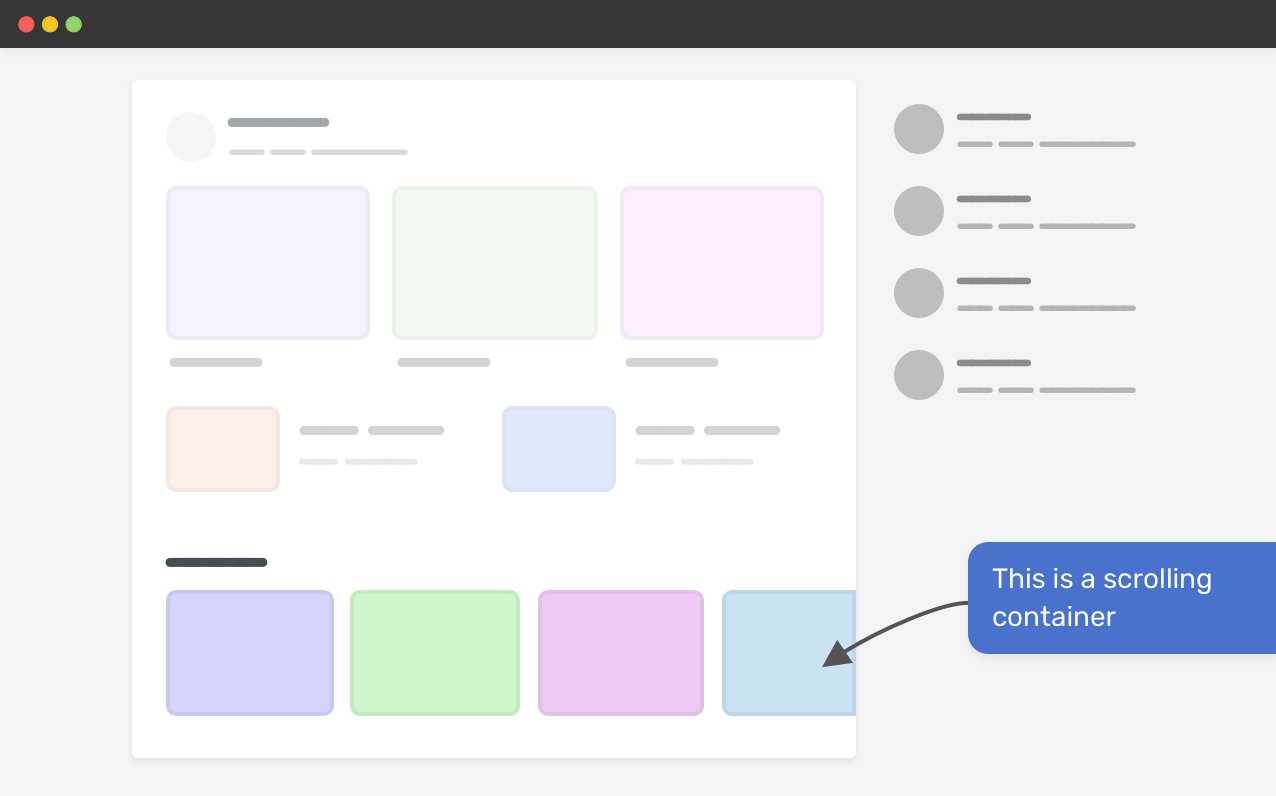
Чтобы дать вам немного контекста, вот макет, который я пытаюсь сверстать. Обратите внимание, что в конце основного раздела есть прокручивающийся контейнер.

Определение проблемы
Работая над разделом с контейнером прокрутки, я заметил горизонтальный скролл на всей странице, чего не ожидал.
.section {
display: flex;
overflow-x: auto;
}
Однако это не возымело никакого эффекта. Это сбивало с толку, так как я уверен, что именно так можно сделать прокручивающийся контейнер.
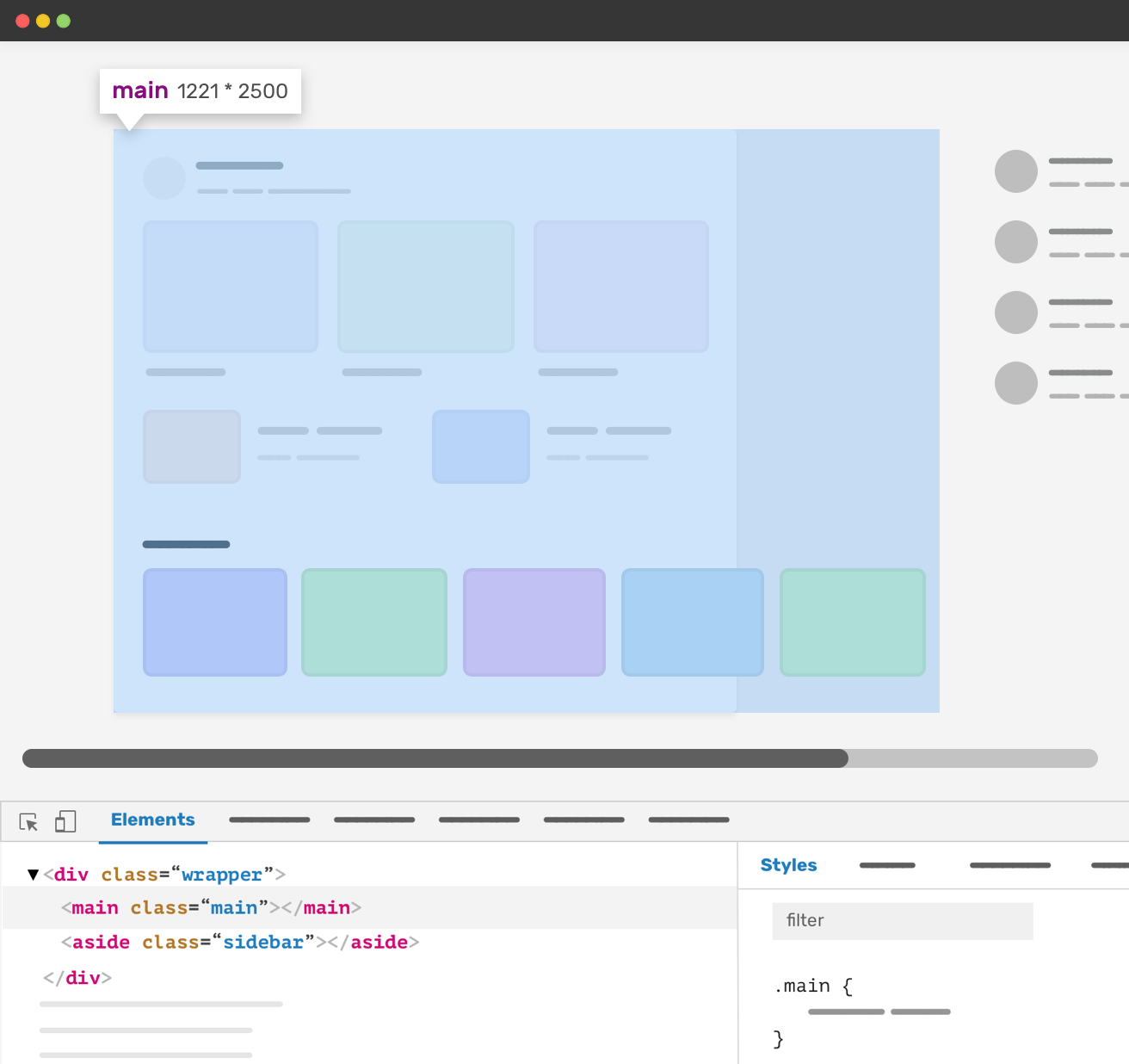
Я открыл DevTools в браузере, чтобы осмотреть основной раздел, и заметил, что его ширина очень велика. Ширина основного раздела расширилась за счет прокручивающегося контейнера.

Это странно, не так ли? Когда я впервые увидел эту проблему, я задал себе следующие вопросы:
- Неужели я забыл добавить
overflow-x: hidden? - Что-то не так с flexbox?
После двойной проверки, что все настроено и должно работать так, как ожидалось. В тот момент я подозревал, что причиной может быть использование CSS Grid для родительского элемента. Я проверил его, и это подтвердилось. CSS Grid нарушает макет.
В таком случае проблема может быть либо функцией CSS (т. е. ожидается из-за определенного контекста), либо это браузер делает что-то не так с реализацией функции.
Почему это происходит
Возможно, вы думаете о том, почему CSS Grid вызывает это? Ну а вот CSS-сетка, которая раскладывает родительские и дочерние разделы.
<div class="wrapper">
<main>
<section class="section"></section>
</main>
<aside></aside>
</div>
@media (min-width: 1020px) {
.wrapper {
display: grid;
grid-template-columns: 1fr 248px;
grid-gap: 40px;
}
}
Основной столбец имеет 1fr значение. Это означает, что он займет доступное пространство за вычетом боковой панели и отступа. Это на 100% верно. Однако минимальный размер содержимого элемента сетки равен auto. Это означает, что элемент сетки может расширить свою ширину из-за длинного содержимого (в нашем случае, контейнер прокрутки).
Как устранить эту проблему
Исправление состоит в том, чтобы дать браузеру понять, что нам нужно установить минимальный фиксированный размер вместо auto. Мы можем сделать это с помощью minmax() функции.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
.wrapper {
display: grid;
grid-template-columns: minmax(0, 1fr) 248px;
grid-gap: 40px;
}
Эта проблема устранена. Но дело не только в этом, мы можем решить эту проблему и на уровне элементов сетки. Вот два решения которые мы можем применить к .main элементу:
- Набор
min-width: 0, - Или сет
overflow: hidden.
В зависимости от контекста, вы можете использовать одно из двух решений, приведенных выше. Тем не менее, они могут иметь некоторые побочные эффекты, особенно overflow: hidden.
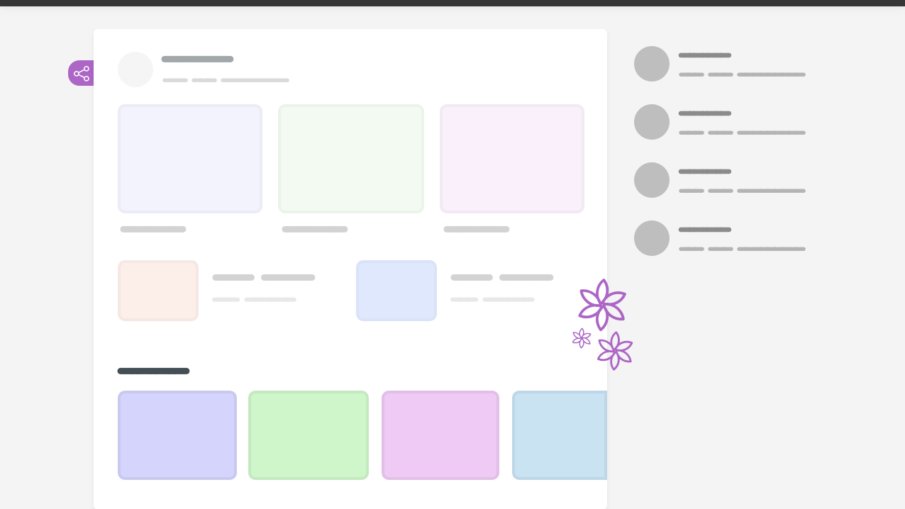
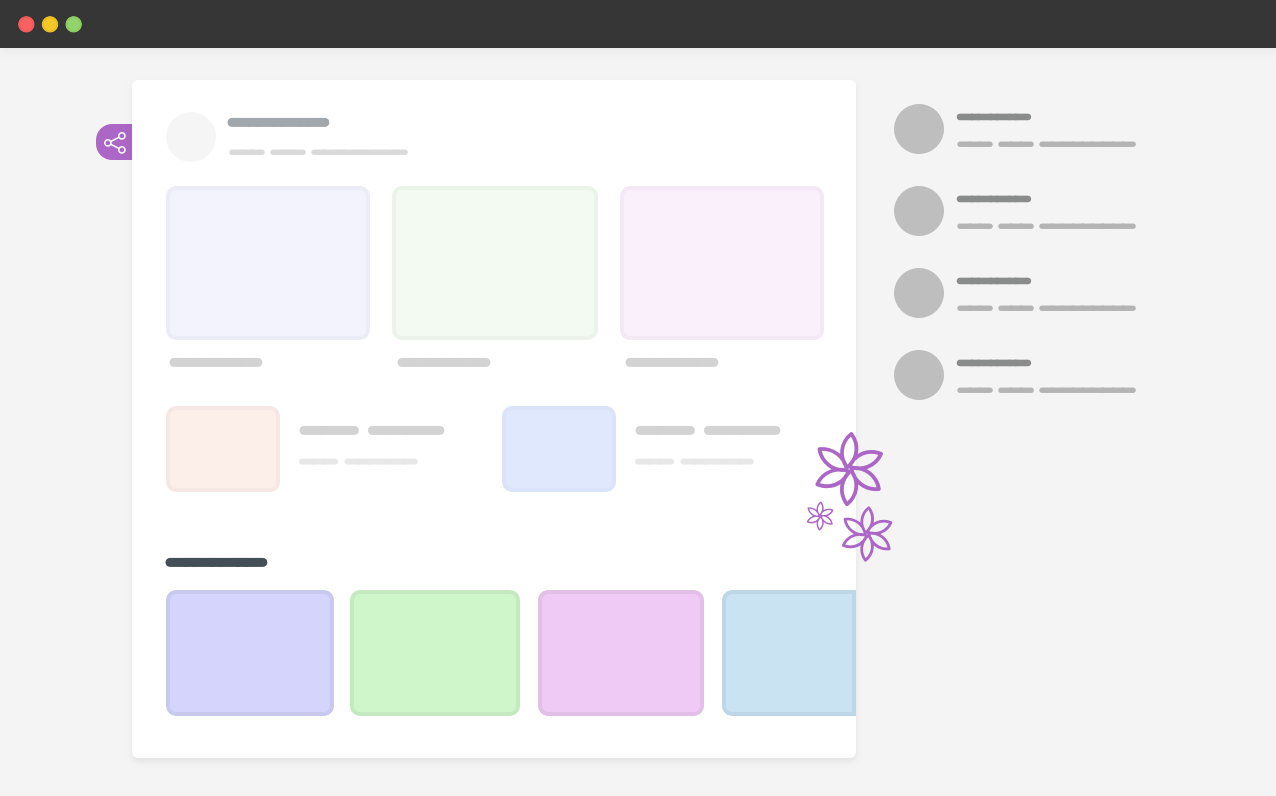
Представьте себе, что у дочернего элемента основного раздела есть декоративный псевдоэлемент, который размещен за пределами основных границ. В таком случае применение overflow: hidden будет обрезать этот псевдоэлемент.

На рисунке выше у нас есть два элемента, которые расположены вне основного элемента (кнопка share слева и декоративная форма внизу справа).
Тем не менее, вы должны выбрать решение, которое лучше всего подходит для вашего варианта использования.
Источник: The Minimum Content Size In CSS Grid