
Frontender`s Spectre
Бот Telegram, который собирает контент для фронтенд-разработчиков из всех публичных источников в Сети. Все в одном месте. Бесплатно. Красиво.
ПодробнееИногда стоит задача обработать с помощью плагинов JavaScript изображение. В пример можно привести lazy load-инструменты, наложение фильтров, возможность обрезать изображение онлайн и т.д. В данной категории отмечаются плагины JavaScript, которые работают с графикой.

Бот Telegram, который собирает контент для фронтенд-разработчиков из всех публичных источников в Сети. Все в одном месте. Бесплатно. Красиво.
Подробнее
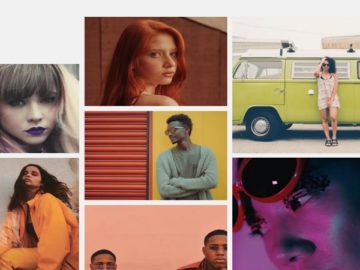
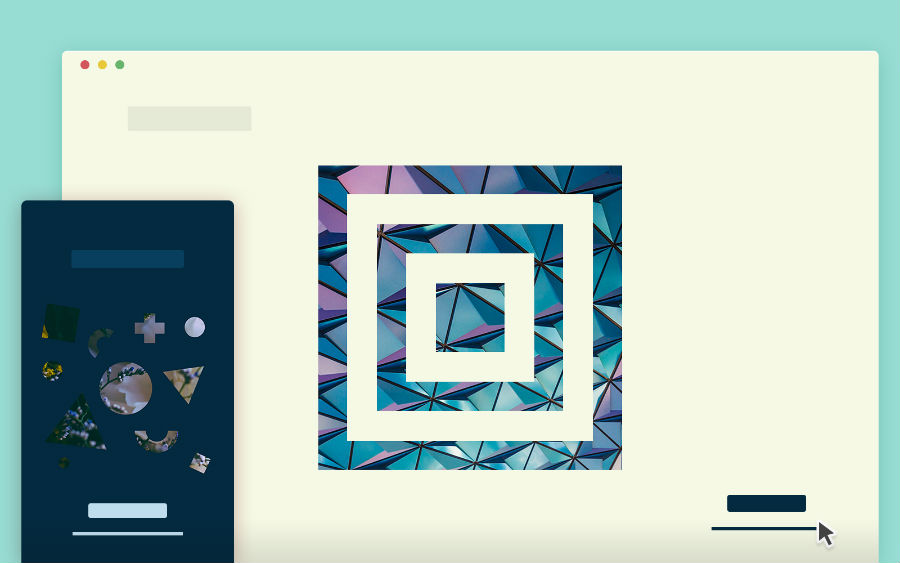
Draggable Menu — представляет собой перетаскиваемое меню с предпросмотром разбросанных изображений в виде сетки. При перетаскивании меню миниатюры также передвигаются с анимацией. При нажатии на […]
Подробнее
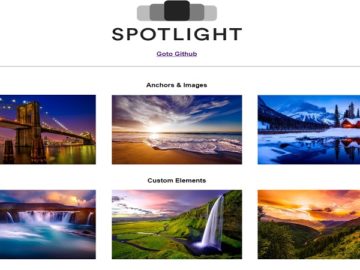
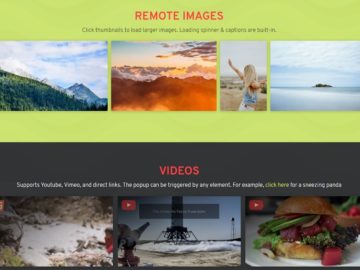
Spotlight — это простая в использовании лайтбокс библиотека галереи. Имеет суперлегкий вес, выдающуюся производительность. Отсутствуют какие либо зависимости. Из коробки: отсутствие необходимости дополнительного кодинга Javascript, […]
Подробнее
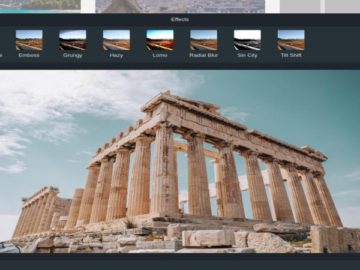
Filerobot — плагин, который предоставит возможность интегрировать простой в использовании редактор изображений в ваше веб-приложение. С помощью малого количества строк кода ваши посетители смогут использовать […]
Подробнее
JS Cloudimage — это практичный интерактивный ресурс, с помощью которого можно осуществлять всестороннюю виртуальную демонстрацию вашего продукта. Скачать бесплатно плагин можно по ссылкам.
Подробнее
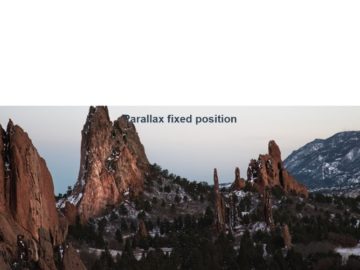
Производительный компонент для Vue 2+ с 60 FPS параллакс эффектом и простой настройкой в Вашем проекте.
Подробнее
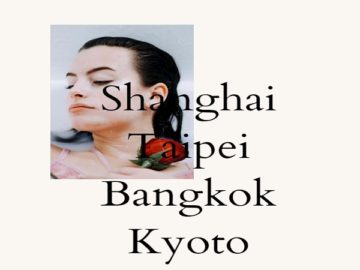
Инструмент, представляющий собой анимированный эффект искажения с помощью фильтров SVG, которые применяются к изображению при наведении на текстовую ссылку. Использование feTurbulence и feDisplacementMap позволяет создавать […]
Подробнее
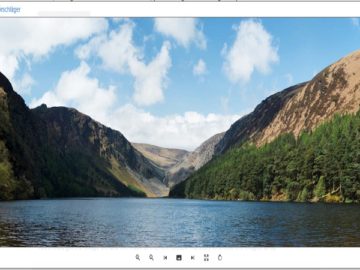
PhotoViewer — это JS-плагин для просмотра изображений, внешне напоминающий стандартный просмотрщик в ОС Windows. Плагин бесплатный и доступен для загрузки. Особенности плагина: Модальное перетаскивание Модальная […]
Подробнее
Легковесный плагин с современной технологией для удобного просмотра изображений на сайте. Разрабатывался специально с акцентом на мобильные устройства.
Подробнее
Легковесный плагин JavaScript, для просмотра полного размера медиа-элементов при клике на них. Поддерживаются изображения и видео-файлы.
Подробнее
CSS3 стремительно развивается в плане свойств, которые позволяют манипулировать эффектами для изображений. Однако, этот пример показывает, что удивлять можно и с помощью привычных transforms.
Подробнее