CSS3 стремительно развивается в плане свойств, которые позволяют манипулировать эффектами для изображений. Однако, этот пример показывает, что удивлять можно и с помощью привычных transforms.
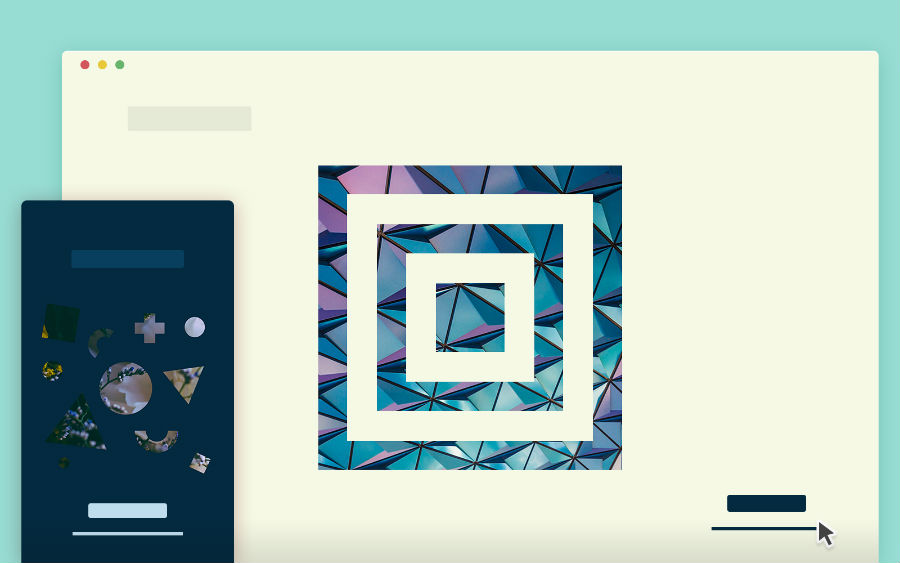
Предлагаем взглянуть на необычные jQuery и CSS эффекты для изображений, которые создает эффект «взгляд сквозь» подложку. Если грамотно подобрать изображения, то можно очень креативном продемонстрировать объект (пример с кольцом из демки).
Поддержка браузерами:

Идея заключается в использовании SVG-свойств и прозрачности изображения PNG. Особенность этих эффектов заключается в том, что Вы с легкостью сможете поменять цвет бекграунда, что позволяет сделать динамическое использование картинок (например, превью к новостям). Если вы планируете создавать свои собственные маски, обратите внимание, что этот эффект работает только если есть пустое место в центре объекта.
Немного о том, как использовать CSS эффекты для изображений:
HTML-структура состоит из элементов <section>, обернутые .cd-image-mask-effect объекты. Каждый тег <section> содержит div.featured-image (изображения блоков), div.mask (маска изображения) и div.cd-project-info (сам контент).
<section class="project-1 cd-project-mask"> <h1>Project Name</h1> <div class="featured-image"></div> <div class="mask"> <img src="img/mask-01.png" alt="mask"> <span class="mask-border mask-border-top"></span> <span class="mask-border mask-border-bottom"></span> <span class="mask-border mask-border-left"></span> <span class="mask-border mask-border-right"></span> </div> <a href="#0" class="project-trigger">Explore Project</a> <a href="#0" class="cd-scroll cd-img-replace">Scroll down</a> <div class="cd-project-info" data-url="project-1"> <!-- content loaded using js --> </div> <a href="#0" class="project-close cd-img-replace">Close Project</a> </section> <!-- .cd-project-mask --> <section class="project-2 cd-project-mask"> <!-- content here --> </section> <!-- other sections here -->
Содержание проекта не входит в HTML, но загружается с помощью JavaScript.
Используемые стили:
Каждый элемент .cd-project-mask имеет высоту 100vh и ширину 100%. Изображения устанавливаются как бекграунд .featured-image.
.cd-project-mask {
position: relative;
height: 100vh;
width: 100%;
overflow: hidden;
}
.cd-project-mask .featured-image {
/* project intro image */
position: absolute;
left: 50%;
top: 50%;
bottom: auto;
right: auto;
transform: translateX(-50%) translateY(-50%);
height: 100%;
width: 100%;
background: url(../img/img-01.jpg) no-repeat center center;
background-size: cover;
}
.cd-project-mask .mask {
position: absolute;
left: 50%;
top: 50%;
bottom: auto;
right: auto;
transform: translateX(-50%) translateY(-50%);
width: 300px;
height: 300px;
}
.cd-project-mask .mask .mask-border {
/* this is used to create a frame around the mask */
position: absolute;
}
.cd-project-mask .mask .mask-border-top,
.cd-project-mask .mask .mask-border-bottom {
/* this is used to create a frame around the mask */
height: calc(50vh - 150px + 10px);
width: 100vw;
left: 50%;
right: auto;
transform: translateX(-50%);
}
.cd-project-mask .mask .mask-border-top {
bottom: calc(100% - 10px);
}
.cd-project-mask .mask .mask-border-bottom {
top: calc(100% - 10px);
}
.cd-project-mask .mask .mask-border-left,
.cd-project-mask .mask .mask-border-right {
/* this is used to create a frame around the mask */
height: 100vh;
width: calc(50vw - 150px + 10px);
top: 50%;
bottom: auto;
transform: translateY(-50%);
}
.cd-project-mask .mask .mask-border-left {
left: calc(100% - 10px);
}
.cd-project-mask .mask .mask-border-right {
right: calc(100% - 10px);
}
Когда пользователь выбирает проект, класс .project-view (добавляется обертка .cd-image-mask-effect) используется, чтобы скрыть все остальные элементы.
.project-view .cd-project-mask:not(.project-selected) {
/* the project-view class is added to the .cd-image-mask-effect element when a project is selected - hide all not selected projects */
position: absolute;
top: 0;
left: 0;
opacity: 0;
visibility: hidden;
}
Обработка событий JS:
Чтобы реализовать этот CSS эффект для изображения, мы создали объект ProjectMask и использовали метод initProject, чтобы применить необходимый обработчики событий.
function ProjectMask( element ) {
this.element = element;
this.projectTrigger = this.element.find('.project-trigger');
this.projectClose = this.element.find('.project-close');
this.projectTitle = this.element.find('h1');
this.projectMask = this.element.find('.mask');
//...
this.initProject();
}
var revealingProjects = $('.cd-project-mask');
var objProjectMasks = [];
if( revealingProjects.length > 0 ) {
revealingProjects.each(function(){
//create ProjectMask objects
objProjectMasks.push(new ProjectMask($(this)));
});
}
Когда пользователь выбирает проект, метод revealProject используется для масштабирования изображения маски, в то время как способ uploadContent заботится о загрузке содержимого проекта (используется функция load ()) и добавляет новую страницу window.history (с помощью pushState() метод).
ProjectMask.prototype.initProject = function() {
var self = this;
//open the project
this.projectTrigger.on('click', function(event){
event.preventDefault();
if( !self.animating ) {
self.animating = true;
//upload project content
self.uploadContent();
//show project content and scale up mask
self.revealProject();
}
});
//...
};
ProjectMask.prototype.revealProject = function() {
var self = this;
//get mask scale value
self.updateMaskScale();
//scale up mask and animate project title
self.projectTitle.attr('style', 'opacity: 0;');
self.projectMask.css('transform', 'translateX(-50%) translateY(-50%) scale('+self.maskScaleValue+')').one(transitionEnd, function(){
self.element.addClass('center-title');
self.projectTitle.attr('style', '');
self.animating = false;
});
//hide the other sections
self.element.addClass('project-selected content-visible').parent('.cd-image-mask-effect').addClass('project-view');
}
ProjectMask.prototype.uploadContent = function(){
var self = this;
//if content has not been loaded -> load it
if( self.projectContent.find('.content-wrapper').length == 0 ) self.projectContent.load(self.projectContentUrl+'.html .cd-project-info > *');
if( self.projectContentUrl+'.html'!=window.location ){
//add the new page to the window.history
window.history.pushState({path: self.projectContentUrl+'.html'},'',self.projectContentUrl+'.html');
}
}
Скачать исходные файлы примеров можно со страницы автора (источник).