
Frontender`s Spectre
Бот Telegram, который собирает контент для фронтенд-разработчиков из всех публичных источников в Сети. Все в одном месте. Бесплатно. Красиво.
ПодробнееCSS3 — это самый актуальный стандарт для описания внешнего вида HTML, XHTML, XML ,SVG и подобных языков разметки. Каждый день CSS3 стремительно развивается, появляются новые возможности, новые технологии. Если кто-то считает, что CSS — это легкий, не требующий особых знаний, язык, то он глубоко ошибается. Регулярно появляются CSS3 примеры, которые ясно дают понять, что тут есть над чем поработать. Список CSS3 примеров приведен ниже:

Бот Telegram, который собирает контент для фронтенд-разработчиков из всех публичных источников в Сети. Все в одном месте. Бесплатно. Красиво.
Подробнее
Иногда, создавая компонент, вы вдруг замечаете странную горизонтальную полосу прокрутки. Вы начинаете искать причину этого явления и удивляетесь, как это могло произойти. Сколько раз у […]
Подробнее
Lunar Popup — это набор красиво оформленных, написанных в html / css модальных всплывающих окон. Они имеют легкую и приятную анимацию и уже готовы к […]
Подробнее
piCSSel-art — это приложение для рисования, позволяющее создавать пиксельные арты на чистом CSS. Приложение преобразует каждый пиксель в соответствующий box-shadow CSS и генерирует код HTML […]
Подробнее
CSSans Pro — представляет собой оригинальный, яркий, привлекающий внимание шрифт CSS. Скачать бесплатно плагин и узнать подробности можно по ссылкам.
Подробнее
Крутой анимационный эффект в слайд-шоу с движением слоя с помощью CSS Grid и TweenMax. Смысл данного плагина заключается в том, чтобы показать и скрыть изображения […]
Подробнее
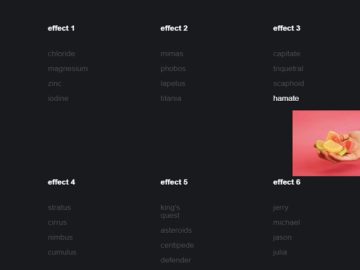
Image Reveal — представляет собой набор Hover эффектов. Основная идея заключается в том, чтобы отобразить эскиз изображения с особым эффектом при наведении на ссылку. Получить […]
Подробнее
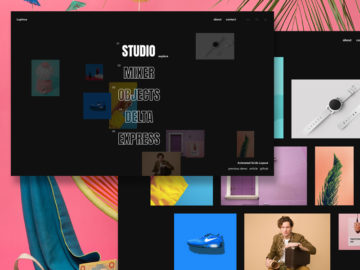
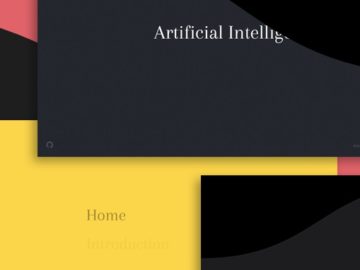
Интересный концепт от Codrops для предпросмотра чего-либо. Пример представляет собой вертикальную навигацию с крутым эффектом свайпа на заднем фоне.
Подробнее
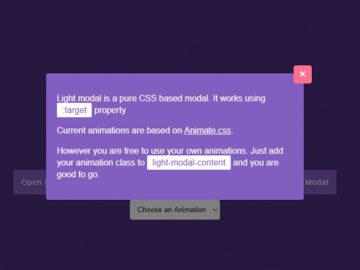
Универсальный инструмент, которые упростит реализацию симпатичных модальных окон на Вашем сайте. Свежая анимация, маленький размер, высокая производительность.
Подробнее
Креативная идея для создания необычных переходов между контент-блоками на сайте. Шесть разных вариантов использования связки JS+CSS+SVG.
Подробнее
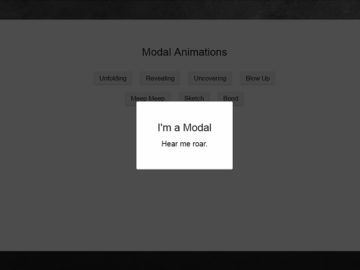
Очень мало сайтов, на которых было бы невозможно найти хотя бы одно всплывающее окно с какой-либо информацией. Сегодня посмотрим интересные эффекты при появлении окна.
Подробнее