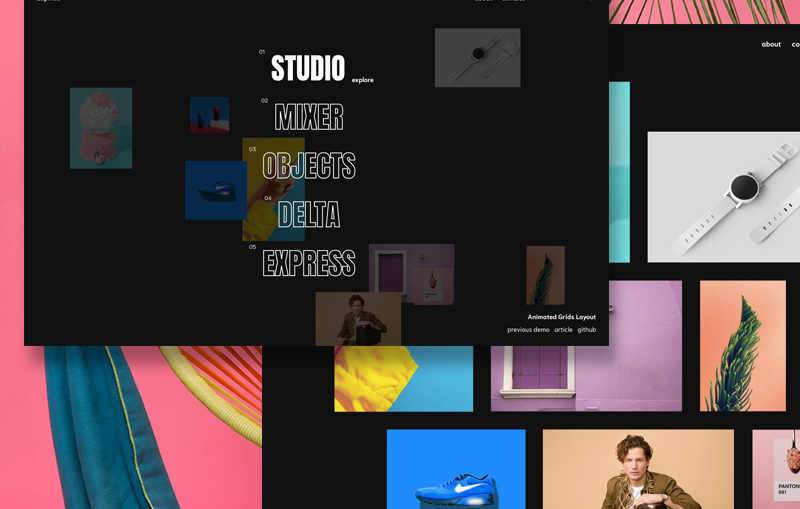
Интересный концепт от Codrops для предпросмотра чего-либо. Пример представляет собой вертикальную навигацию с крутым эффектом свайпа на заднем фоне.
Сегодня мы хотели бы поделиться с вами другим CSS grid-powered шаблоном. Идея состоит в том, чтобы показать навигацию и некоторые рассеянные изображения в фоновом режиме, которые имеют небольшой эффект параллакса. После того, как ссылка ”исследовать» нажата, казалось бы, случайно размещенные элементы анимируются до их окончательного положения в сетке. Каждая сетка имеет свой уникальный макет. Как только анимация сделана, все это становится прокручиваемым, и область содержимого отображается под сеткой.
Анимация работает на TweenMax.
Внимание: обратите внимание, что мы используем современные свойства CSS, такие как CSS Grid и CSS Custom Properties, которые не поддерживаются в старых браузерах.
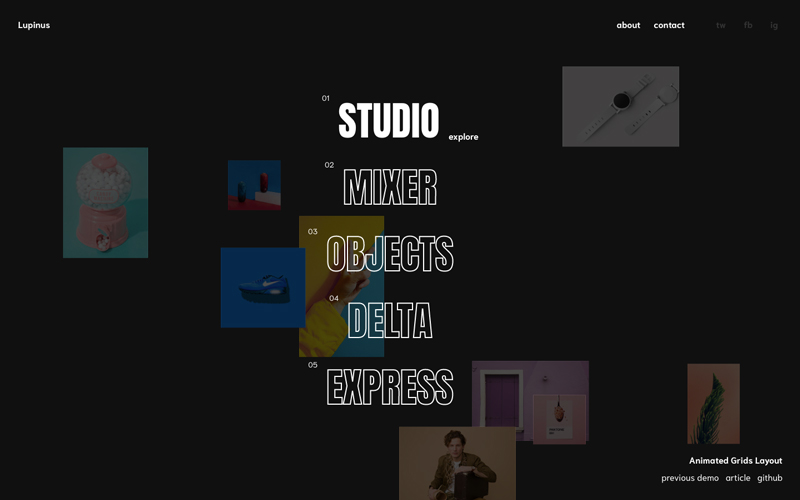
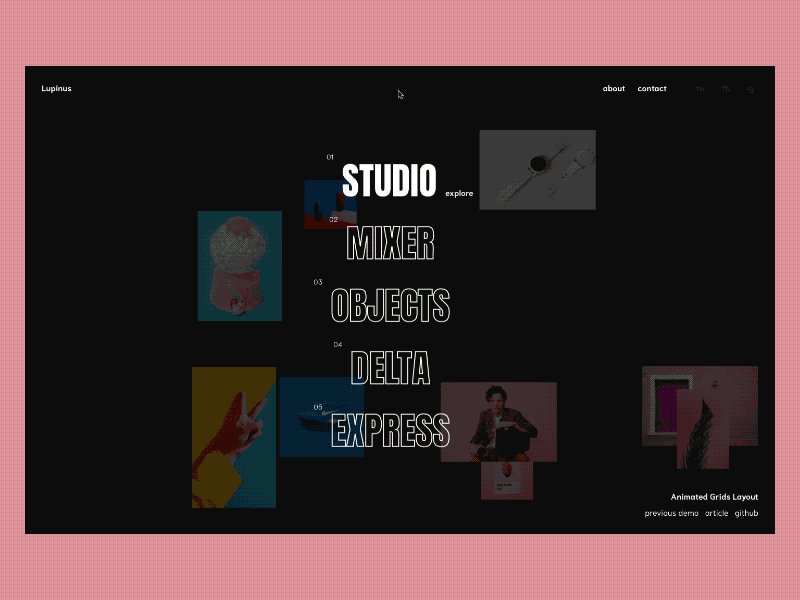
Сначала мы показываем навигацию, в которой выбран первый элемент. Предварительный просмотр элементов сетки изображений, которые случайным образом разбросаны по видовому экрану:

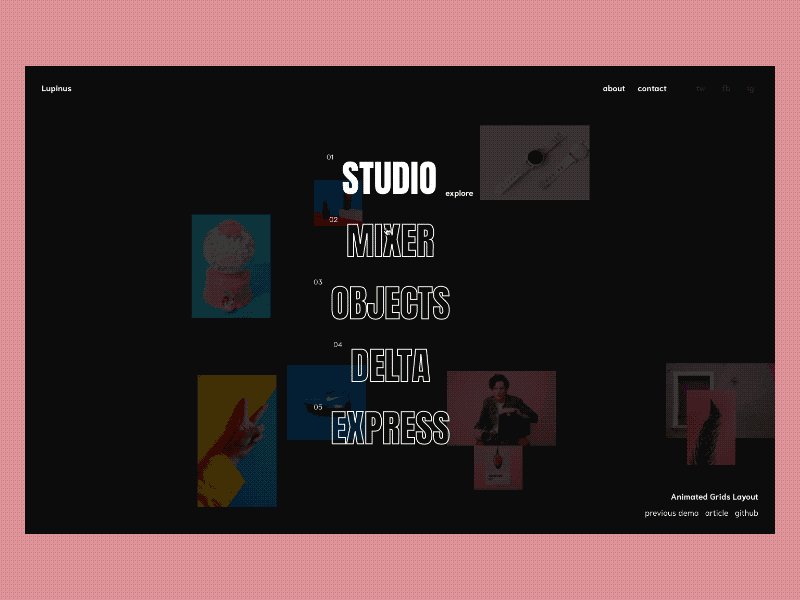
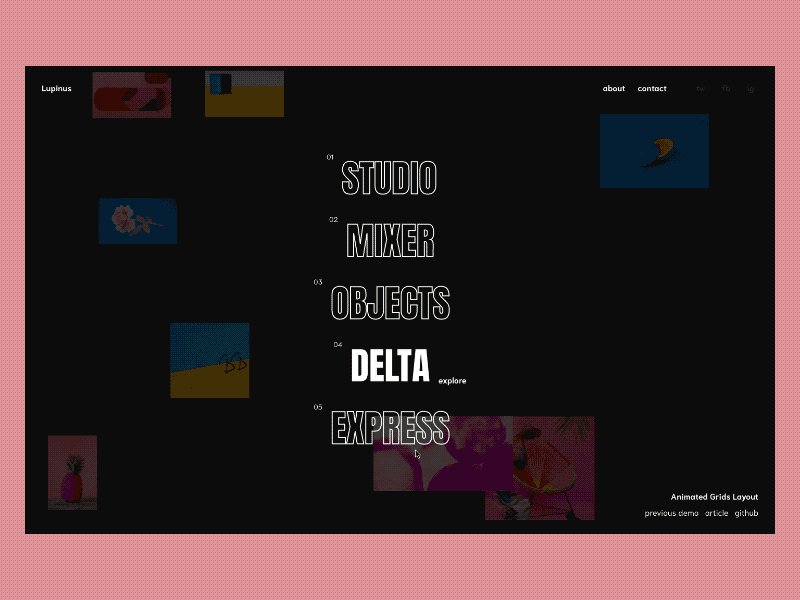
Когда мы нажимаем на другой элемент навигации, мы переключаем предварительный просмотр сетки, вертикально анимируя изображения и немного сжимая их. В зависимости от положения элемента навигации мы перемещаем изображения вверх или вниз.

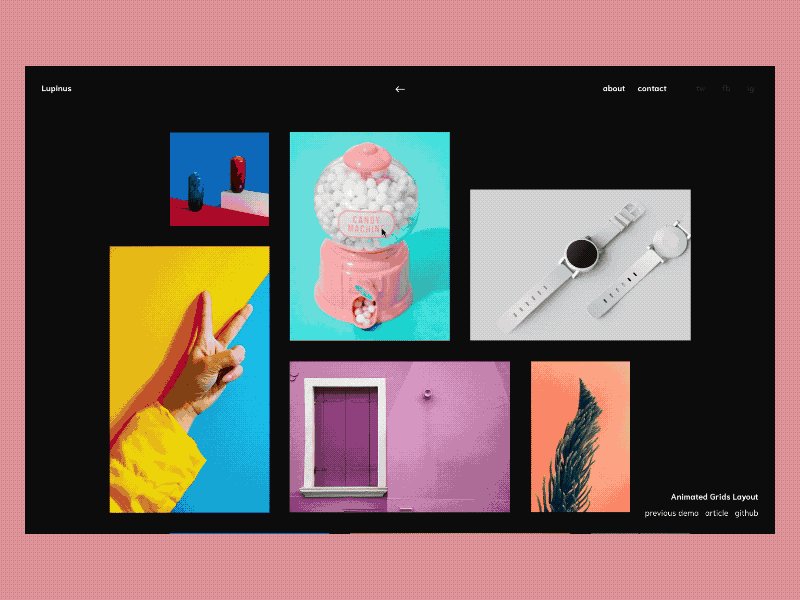
Как только мы нажмем на ссылку «исследовать», пункты меню исчезнут, и все изображения начнут анимироваться до их положения в сетке. Масштаб и становятся ярче. Страница теперь прокручивается, и мы можем просматривать содержимое под сеткой.
Нажатием на верхнюю стрелку вернет нас в режиме навигации.
Мы надеемся, что вам понравится этот небольшой эффект и и вы найдете его полезным!