Креативная идея для создания необычных переходов между контент-блоками на сайте. Шесть разных вариантов использования связки JS+CSS+SVG.
Что у нас сегодня
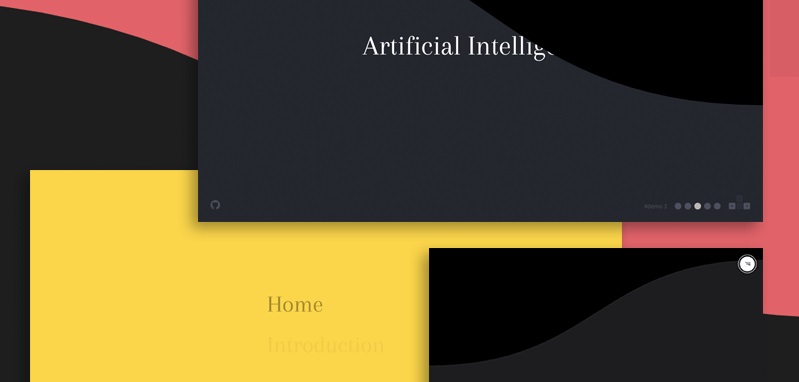
Эффекты SVG — это всегда прекрасно. А когда этим пользуется пряморукий программист + дизайнер — получаем то, что на демо. За основу взято визуальное отображение вертикального меню при клике на «гамбургер». Шесть различных анимаций появления, которые удивят Ваших пользователей. Вы легко можете использовать данные наработки в своих проектах.

Техническая часть
Приведем основные моменты кода. Делаем SVG:
<svg class="shape-overlays" viewBox="0 0 100 100" preserveAspectRatio="none"> <path class="shape-overlays__path"></path> <path class="shape-overlays__path"></path> <path class="shape-overlays__path"></path> </svg>
CSS данного селектора:
.shape-overlays {
width: 100vw;
height: 100vh;
position: fixed;
top: 0;
left: 0;
}
Стили для path-элементов:
.shape-overlays path:nth-of-type(1) { fill: #c4dbea; }
.shape-overlays path:nth-of-type(2) { fill: #4c688b; }
.shape-overlays path:nth-of-type(3) { fill: #2e496a; }
Класс JavaScript для управления параметрами:
class ShapeOverlays {
constructor(elm) {
this.elm = elm; // Родительские SVG элементы.
this.path = elm.querySelectorAll('path'); // Path-элементы родителя.
this.numPoints = 18; // Количество контрольных точек для Кривой Безье.
this.duration = 600; // Продолжительность анимации одного элемента.
this.delayPointsArray = []; // Массив контрольных точек для Кривой Безье.
this.delayPointsMax = 300; // Максимальное значение задержки во всех контрольных точках.
this.delayPerPath = 60; // Значение задержки path-элементов.
this.timeStart = Date.now();
this.isOpened = false;
}
...
}
const elmOverlay = document.querySelector('.shape-overlays');
const overlay = new ShapeOverlays(elmOverlay);
Более подробную информацию можно найти в HTML-файлах, которые предоставлены автором по ссылке выше. Пробуйте. Удачи!