Универсальный инструмент, которые упростит реализацию симпатичных модальных окон на Вашем сайте. Свежая анимация, маленький размер, высокая производительность.
Описание плагина
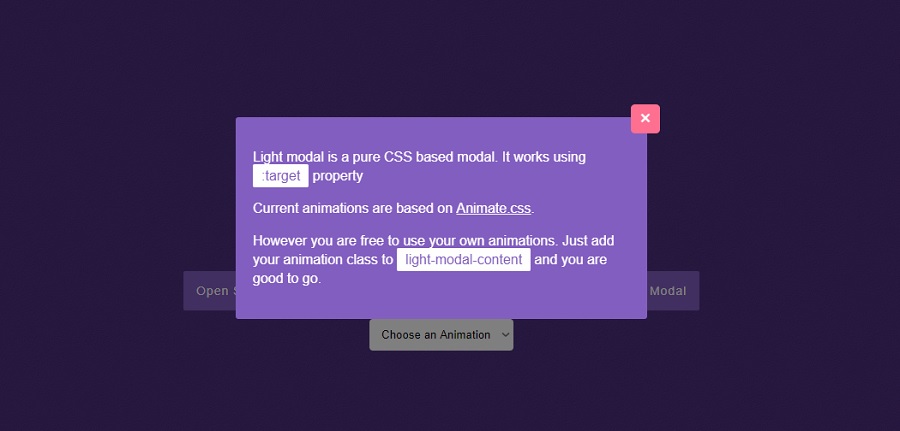
Модальные окна присутствуют на любом сайте. Чем проще они создаются, тем удобнее ими управлять. Рассматриваемый сегодня плагин представляет собой набор CSS свойств для реализации всплывающих окон с различными эффектами. Вот некоторые особенности данного инструмента:
- все работает на чистом CSS;
- интеграция с animate.css;
- простая настройка;
- максимальная производительность.
Использование модальных окон на сайте
Качаем и подключаем файл в свой проект:
dist/css/light-modal.min.css
За стандарт разметки следует брать этот HTML-код:
<div class="light-modal" id="unique-id" role="dialog" aria-labelledby="light-modal-label" aria-hidden="false">
<div class="light-modal-content animated zoomInUp">
<!-- light modal header -->
<div class="light-modal-header">
<h3 class="light-modal-heading">Modal Title</h3>
<a href="#" class="light-modal-close-icon" aria-label="close">×</a>
</div>
<!-- light modal body -->
<div class="light-modal-body">
<!-- Your content -->
</div>
<!-- light modal footer -->
<div class="light-modal-footer">
<a href="#" class="light-modal-close-btn" aria-label="close">Close</a>
</div>
</div>
</div>
Вы также можете вызывать модальные окна с помощью назначенных ID:
<a href="#unique-id" class="btn">Open Modal</a>
Все прозрачно и легко. Более подробную документацию можно найти на странице разработчика. Скачать файлы плагина можно по ссылке выше.