Очень мало сайтов, на которых было бы невозможно найти хотя бы одно всплывающее окно с какой-либо информацией. Сегодня посмотрим интересные эффекты при появлении окна.
Для новичков о модальных окнах
Модальное окно на сайте — это независимый блок, которые появляется на экране пользователя в браузере при выполнении какого-либо события. Как правило, такой блок имеет приоритет по отображению перед другими элементами на сайте. Случаи, когда Вы могли бы наблюдать явление всплывающего модального окна:
- при нажатии на кнопку «заказать», «позвонить» и т.д., появляется контейнер с формой обратной связи;
- при заходе на сайте владелец сообщает Вам важную (по его мнению) информацию — акции, скидки, подписки;
- диалоговые модальные окна — при работе с сайтом.
Итак, нудная теория подошла к концу, давайте посмотрим, что мы приготовили сегодня.
Эффекты при вызове модального окна
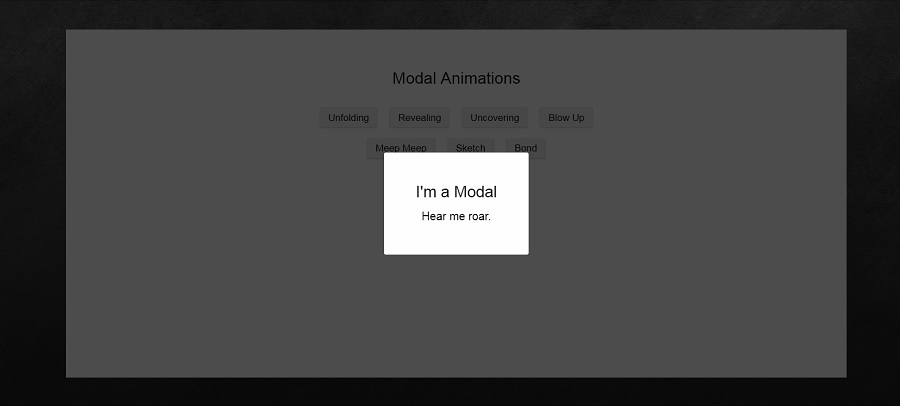
1. https://codepen.io/designcouch/full/obvKxm/

Семь разных примеров появления боксов с контентом. Почти все эффекты выглядят свежо и привлекательно. Используется jQuery.
Скачать исходники.
2. https://codepen.io/MichaelRyanSmith/full/YPeopY/

В данном пример нам предлагает лишь один эффект, однако, весьма достойный. Задумка автора направленна 3-D появление окна. И ему это удалось.
Скачать исходники.
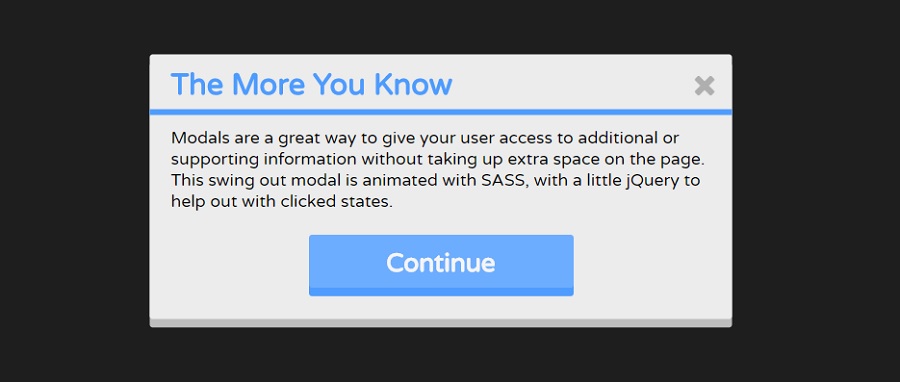
3. https://codepen.io/ettrics/full/Jdjdzp/

Три варианта появления всплывающего модального окна с высокой производительностью. Второй вариант удобно использовать для боксов с массивным контентом.
Скачать исходники.
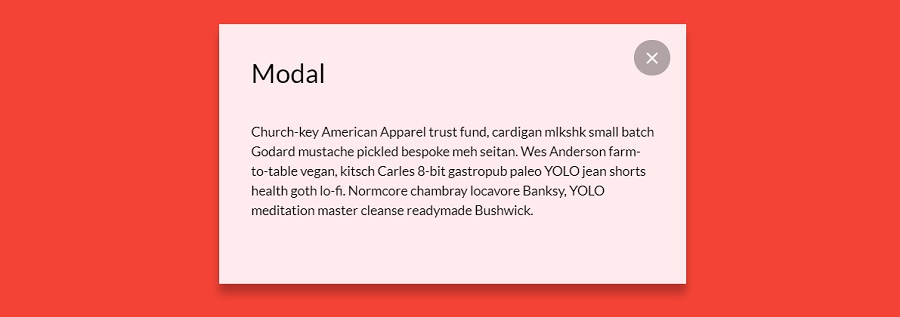
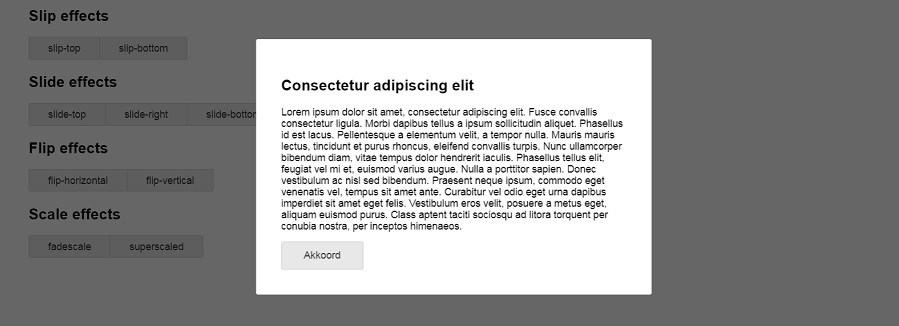
4. https://codepen.io/losbeekos/full/cmqaL/

По парочке примеров на каждый эффект: скольжение, слайд, вращение, увеличение. Отлично подойдет для разных модальных окон на сайте.
Скачать исходники.
5. https://codepen.io/mmellado/full/zBrVwk/

Эффектной появление окна с контентом путем заполнение пространства страницы цветной заливкой. Без svg.
Скачать исходники.
На этом пока все. Надеемся, у Вас получится подобрать подходящее всплывающее модальное окно для Вашего сайта.