Производительный компонент для Vue 2+ с 60 FPS параллакс эффектом и простой настройкой в Вашем проекте.
Описание компонента
В целом, параллакс-эффект не нуждается в представлении. Он встречается настолько часто, что уже приелся. Однако, если он реально вам нужен в проекте на VueJS, то воспользуйтесь данным решением.
Использование компонента параллакса VueJS
Установка с помощью NPM:
npm install vue-parallaxy
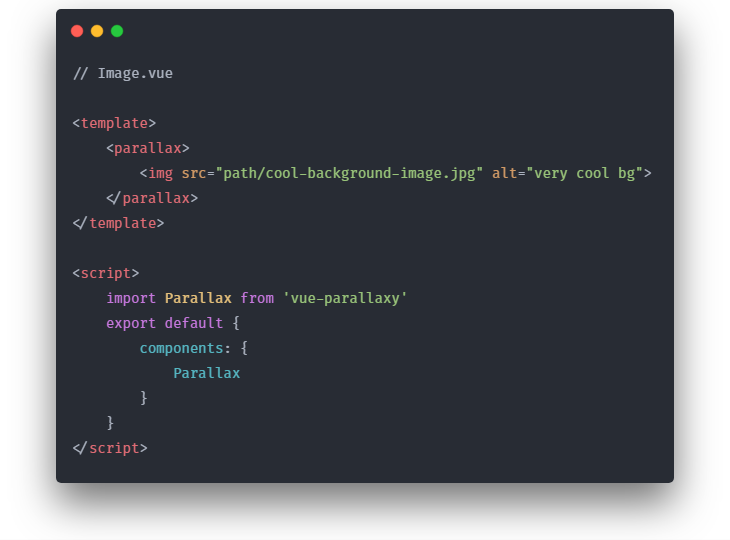
Использование:
vue-parallax работает со слотами. Таким образом, вы можете передать изображение или даже srcsets для лучшего мобильного опыта.

Входные параметры
| Prop | Type | Default Value | Description |
|---|---|---|---|
| parallax | Boolean | true | Activates parallax effect |
| speedFactor | Number | 0.15 | factor on how strong the effect is |
| direction | String | ‘up’ | Either ‘up’ or ‘down’, determines scroll direction of image |
| fixed | Boolean | false | Other parallax effect. Image is fixed in position |
| sectionHeight | Number | 70 | section height for mobile |
| breakpoint | String | ‘(min-width: 968px)’ | Media query for mobile deactivation |
| sectionClass | String | ‘Masthead’ | CSS class of the outer section tag |
| containerClass | String | ‘Masthead__image’ | CSS class of the container holding the image |
| parallaxClass | String | ‘is-parallax’ | Modifier class for the parallax effect |
| fixedClass | String | ‘is-fixed’ | Modifier class for the fixed parallax effec |