VueJS компонент для обмена ссылками в социальных сетях. Работает с Vue.js 1.X, 2.X. Компактный и простой в использовании.
Описание компонента
Как правило, кнопки «Поделиться» используют на страницах нового материала, например, новости, записи, статьи. Но также бывает полезно разместить их и в карточке товара, чтобы пользователь смог сохранить себе ссылку. Вещь полезная и должна быть у всех.
Работа с компонентом
Установка:
# Yarn yarn add vue-social-sharing # NPM npm install --save vue-social-sharing # Bower bower install vue-social-sharing
Подключение в проект:
Browserify / Webpack
var SocialSharing = require('vue-social-sharing');
Vue.use(SocialSharing);
HTML
<script src="/dist/vue-social-sharing.min.js"></script>
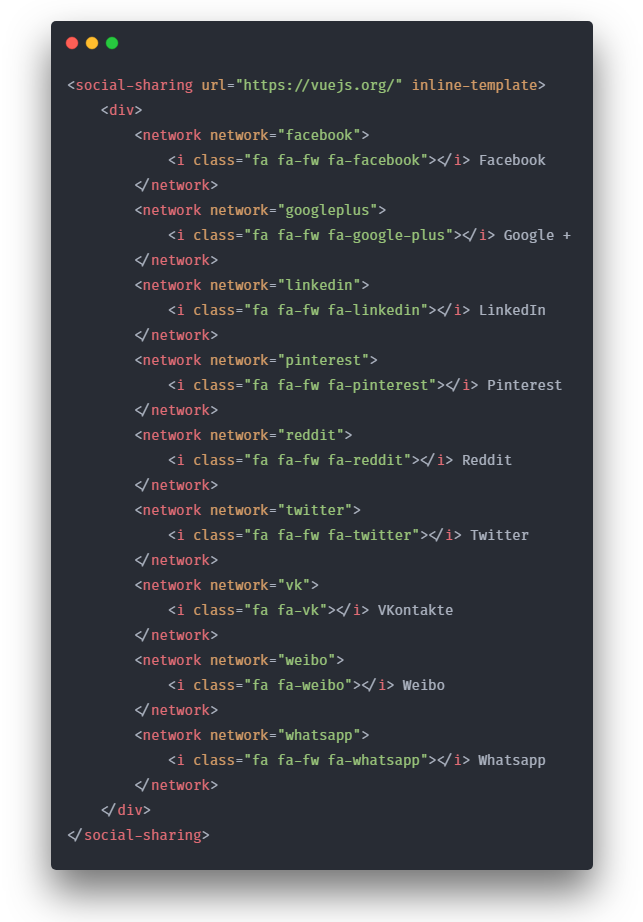
Использование компонента в проекте:

Входные параметры:
| Prop | Data Type | Default | Description |
|---|---|---|---|
url |
String | current | URL to share. |
title |
String | Sharing title (when available). | |
description |
String | Sharing description (when available). | |
quote |
String | Facebook quote (Facebook only). | |
hashtags |
String | A list of comma-separated hashtags (Twitter and Facebook). | |
twitter-user |
String | Twitter user (Twitter only). | |
media |
String | Url to a media (Pinterest only). | |
network-tag |
String | «span» | Tag the network component should render. |
Если Вам потребуются более детальные настройки, то их можно найти на странице источника Github.