Нужны переключатели CSS на сайт без использования скриптов? Предлагаем скачать целую библиотеку наработок с использование обычных checkbox`ов.
Почему хочется стилизовать переключатели CSS
Допустим, у Вас на сайте есть поля пользователей, которые подразумевают под собой выбор значений с помощью элементов формы checkbox или radiobox. Стандартное оформление этих элементов пользовательского интерфейсов оставляет желать лучшего и просит передать привет 00-ым года. Конечно, некоторые браузеры стали обращать внимания на унылые переключатели и принялись из версии в версию их модернизировать.
Но классика есть классика и каких-то кардинальных изменений в дизайне переключателей ждать не стоит. Как правило, к стилизации чекбоксов и радиобоксом прибегают с помощью JavaScript. Но так ли это необходимо? Подключение лишних библиотек это всегда дополнительная нагрузка на сайт. Поэтому, оптимальным вариантов будет использование переключателей CSS.
Подключение и использование библиотеки для стилизации чекбоксов и радиобоксов
1. Первое, что нужно сделать, это скачать саму библиотеку — checkboxes.min.css;
2. Привязываем ее к нашему сайту:
<link rel="stylesheet" href="dist/css/checkboxes.min.css">
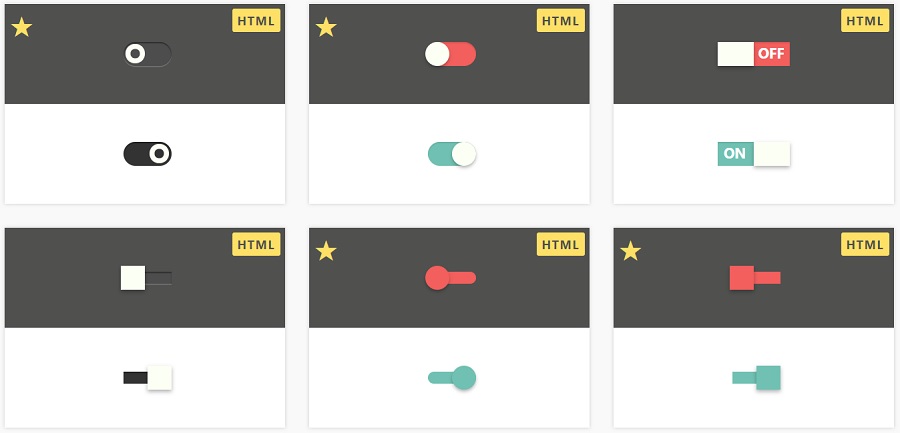
3. И выбираем понравившееся оформления из списка на странице демонстрации, нажав на кнопку HTML:
<div class="ckbx-style-2">
<input type="checkbox" id="ckbx-style-2-1" value="0" name="ckbx-style-2">
<label for="ckbx-style-2-1"></label>
</div>
4. Вставляем HTML-код в необходимое место документа и наслаждаемся стилизованными переключателями!
Скачать файл стилей для переключателя CSS можно по ссылке выше.