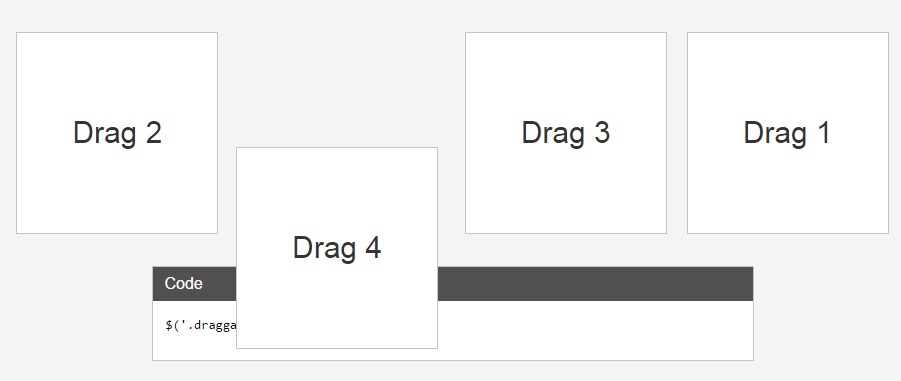
Очень простой jQuery плагин для смены позиции элемента путем перетаскивания. Не требует лишних зависимостей, минимальный размер, удобная настройка.
Если у Вас стоит задача реализовать пользовательский интерфейс, в котором будет присутствовать необходимость перетаскивания элементов, то библиотека drag-arrange.js – это Ваше решение.
Использование плагина jQuery UI перетащить один блок в другой
Подключаем скрипт (не забудьте также подключить саму jQuery):
<script type="text/javascript" src="drag-arrange.js"></script>
HTML структура будет следующая:
<div id="elements-container"> <div class="draggable-element d-1">Drag 1</div> <div class="draggable-element d-2">Drag 2</div> <div class="draggable-element d-3">Drag 3</div> <div class="draggable-element d-4">Drag 4</div> </div>
Для стандартного использования всех элементов с единым классом:
$('.draggable-element').arrangeable();
В случае, если хотите указать определенную область, которая будет отвечать за взаимодействие с пользователем:
$('li').arrangeable({dragSelector: '.drag-area'});
Т.е. перетаскиваться будут все элементы li, если пользователь кликнет на элемент с классом .drag-area.
Быстро и элементарно. Скачать плагин jQuery UI перетащить один блок в другой можно по ссылке выше.