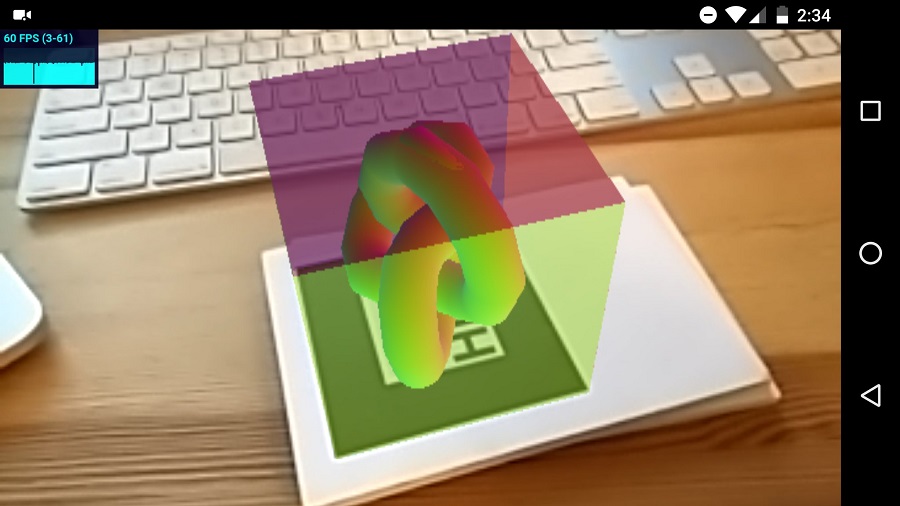
WEB-разработка не перестает удивлять. С помощью данного приложения можно создать дополненную реальность с отображением в 60 fps на телефоне.
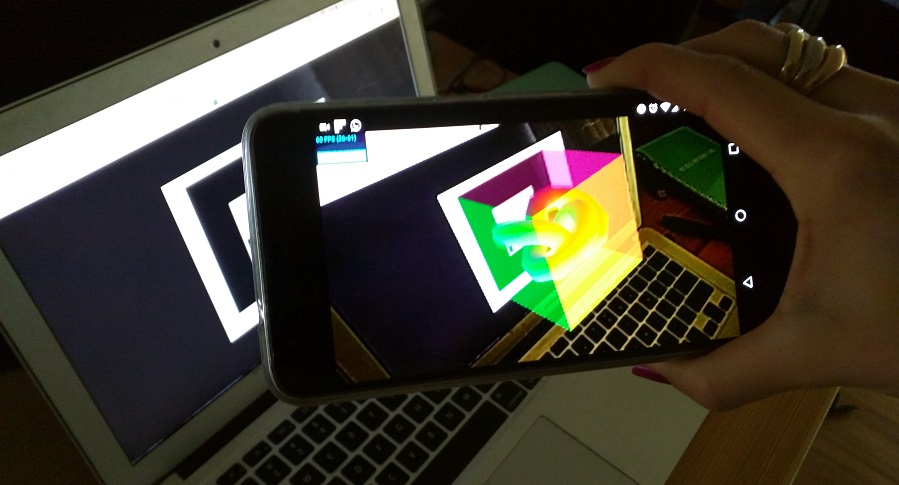
Чтобы Вы сразу поняли, о чем идет речь, покажем пример:
- Откройте данную страницу на своем мобильном;
- Наведите камеру Вашего телефона на эту картинку.
Результат того, что Вы увидите изображен на главной картинке поста. Скорее всего, Вы будете приятно удивлены и Вас начнут посещать мысли о новых возможностях WEB интерфейсов.

Чтобы увидеть эффект, не обязательно использовать экран монитора. На страничках автора можно найти множество интересных примеров. Также, по его заверениям, приложение имеет следующее особенности:
- Скорость работы: приложение спокойно выбивает 60 fps даже на двухлетних телефонах;
- Прост в использовании: это чисто web-решение, поэтому не требует установки – JavaScript:
three.js + jsartoolkit5; - Открытый код: все доступно для пользования и совершенно бесплатно;
- Стандартизация: приложение работает на любом телефоне с поддержкой
webglиwebrtc
Используемые библиотеки и вспомогательные плагины
Итак, приложение показало, что дополненная реальность на телефоне с 60 fps возможна. Это здорово, но как это все получилось воссоздать? Стоя на плечах гигантов! Благодаря упорной работе других веб-разработок мы можем сегодня достичь этого мифического 60 fps AR. Автор выражает благодарность :
- three.js – мощная библиотека для работы WEB 3-D;
- artoolkit! – за развитие и опыт по ведению дополненной реальности;
- emscripten и asm.js! – за работу artoolkit! в JavaScript;
- chromium! – за его скорость.
По сути, нам предоставили огромное поле для экспериментов. Вполне вероятно, что Вы сможете разработать абсолютно новые web-приложения будущего! За JavaScript!