Интерактивный сервис, который в виде робота-помощника позволяет определить тег HTML5 по ситуации. Просто отвечайте на вопросы и получите правильный тег.
Сегодня весьма желательно делать сайты с валидной структурой. Все утвержденные стандарты HTML5 рекомендуется использовать повсеместно. Это влияет на ряд факторов:
- Ваш сайте будет корректно индексироваться;
- Каждый браузер будет понимать, что Вы пытаетесь ему сказать;
- Семантика в тренде уже HTML6.

Примеры работы HTML5 робота
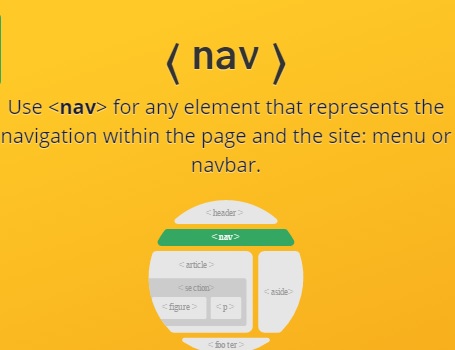
Скрипт спрашивает у Вас, используются ли элементы в блоке навигации? После положительного ответа предлагается применить тег <nav>;
Если Вы предполагаете блок для контента, то будет предложен тег <article>;
Если ищите обертку для сайдбара, комментариев, рекламы и прочего, то лучше всего подойдет тег <aside>.
И так далее по списку… Все эти предложения сопровождаются с комментариями, правда, на английском языке, но интуитивно понятно любому верстальщику. Учитесь использовать теги HTML5 грамотно!