Вот подоспел и еще один реактивный компонент для Вашего фронтенда — настраиваемый календарь с выбором языкового пакета для VueJS. Бонусом datepicker в этом же стиле.
Скорее всего, плагинов и расширений для Vue.js в будущем будет появляться очень много. И на это есть вполне понятные причины: скорость и удобство этого фреймворка заслуживают уважения. Подробнее можно почитать в противостоянии Vue vs jQuery.
Так о чем это мы?
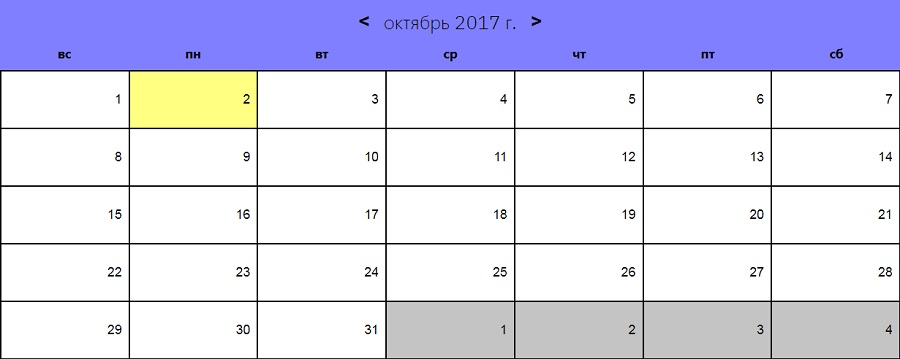
Сегодня кратко рассмотрим полноценный календарь и дейтпикер, написанный под Vue и максимально адаптированный под все, что можно. Разумеется, самым главным преимуществом данного расширения является его независимость. Но также можно выделить и ряд других отличительных качеств:
- кроссплатформенность;
- локализация на разных языках;
- адаптивность;
- кастомизация.
По нашему мнению, неприятным фактором выступает оформление самого календаря. Но, поскольку, это дело десятое — этот недостаток опустим.
Установка и настройка плагина
Вся информация по установке находится на главной странице описания компонента календаря — https://ibm.github.io/vue-a11y-calendar/
Документация по datepicker`у расположена по этой ссылке — https://ibm.github.io/vue-a11y-calendar/components/datepicker
Файлы плагина можно скачать по ссылке выше или с официального репозитория GitHub.