Компактный плагин для Vue.js, который идеально справится сортировкой, пагинацией, фильтрацией данных в таблицах на сайте. Вся реактивность Vue в таблицах!
Предназначение инструмента
Бывает, что есть необходимость работать с объемными данными, которые представлены в виде таблицы HTML. К сожалению, работа с полотном ячеек приносит мало удовольствия. Так, имеет смысл разбить это все на удобные страницы, снабдить заголовки полей возможностью делать сортировку, ну и, конечно же, поиск по записям таблицы.
Ранее, нам на помощь могли прийти jQuery плагины, но время идет и отказываться от реактивности Vue.js просто бессмысленно. Рассматриваемый сегодня плагин отлично справляется со своей задачей
Установка
Инсталлируем плагин через npm:
npm install --save vue-good-table
Далее импортируем в проект:
import Vue from 'vue'; import VueGoodTable from 'vue-good-table'; Vue.use(VueGoodTable);
Пример использования:
<template>
<div>
<vue-good-table
title="Demo Table"
:columns="columns"
:rows="rows"
:paginate="true"
:lineNumbers="true"/>
</div>
</template>
<script>
export default {
name: 'test',
data(){
return {
columns: [
{
label: 'Name',
field: 'name',
filterable: true,
},
{
label: 'Age',
field: 'age',
type: 'number',
html: false,
filterable: true,
},
{
label: 'Created On',
field: 'createdAt',
type: 'date',
inputFormat: 'YYYYMMDD',
outputFormat: 'MMM Do YY',
},
{
label: 'Percent',
field: 'score',
type: 'percentage',
html: false,
},
],
rows: [
{id:1, name:"John",age:20,createdAt: '201-10-31:9:35 am',score: 0.03343},
{id:2, name:"Jane",age:24,createdAt: '2011-10-31',score: 0.03343},
{id:3, name:"Susan",age:16,createdAt: '2011-10-30',score: 0.03343},
{id:4, name:"Chris",age:55,createdAt: '2011-10-11',score: 0.03343},
{id:5, name:"Dan",age:40,createdAt: '2011-10-21',score: 0.03343},
{id:6, name:"John",age:20,createdAt: '2011-10-31',score: 0.03343},
{id:7, name:"Jane",age:24,createdAt: '20111031'},
{id:8, name:"Susan",age:16,createdAt: '2013-10-31',score: 0.03343},
{id:9, name:"Chris",age:55,createdAt: '2012-10-31',score: 0.03343},
{id:10, name:"Dan",age:40,createdAt: '2011-10-31',score: 0.03343},
{id:11, name:"John",age:20,createdAt: '2011-10-31',score: 0.03343},
{id:12, name:"Jane",age:24,createdAt: '2011-07-31',score: 0.03343},
{id:13, name:"Susan",age:16,createdAt: '2017-02-28',score: 0.03343},
{id:14, name:"Chris",age:55,createdAt: '',score: 0.03343},
{id:15, name:"Dan",age:40,createdAt: '2011-10-31',score: 0.03343},
{id:19, name:"Chris",age:55,createdAt: '2011-10-31',score: 0.03343},
{id:20, name:"Dan",age:40,createdAt: '2011-10-31',score: 0.03343},
],
};
},
};
</script>
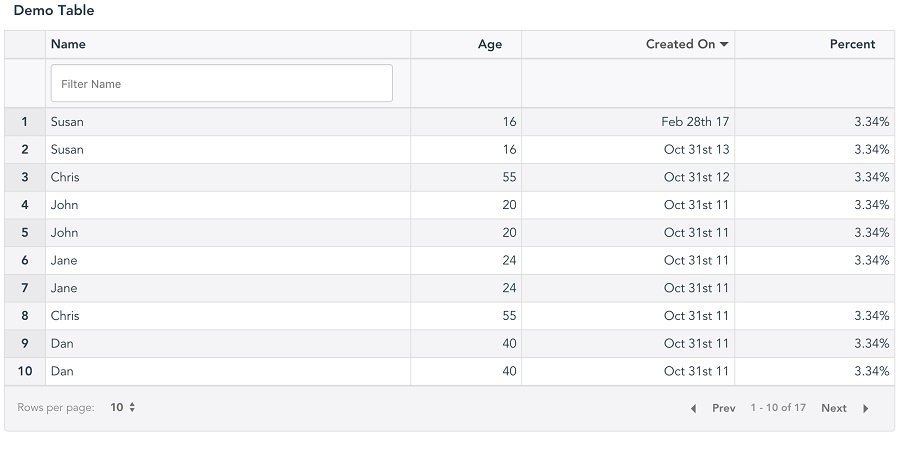
Данный код должен привести к виду таблицу, которая находится на превью к данному плагину.
Примечание: vue-good-table также поддерживает динамический <td>шаблоны, где вы диктуете, как отобразить ячейки. Пример:
<vue-good-table
title="Dynamic Table"
:columns="columns"
:rows="rows"
:lineNumbers="true"
:defaultSortBy="{field: 'age', type: 'asc'}"
:globalSearch="true"
:paginate="true"
styleClass="table condensed table-bordered table-striped">
<template slot="table-row" scope="props">
<td>{{ props.row.name }}</td>
<td class="fancy">{{ props.row.age }}</td>
<td>{{ props.formattedRow.date }}</td>
<td>{{ props.index }}</td>
</template>
</vue-good-table>