Компонент для Vue (1.x~2.x) с помощью которого можно создавать всевозможные варианты перелистывания слайдов: карусели, 3-Д эленметы, горизонтальный скролл и т.д.
С чем мы имеем дело
Vue-Awesome-Swiper — это полнофункциональное расширение, предназначенное для реализации всевозможных слайдеров (каруселей) сайта на Vue.js. Что такое Vue.js и чем он отличается от jQuery мы писали в недавнем посте-переводе.
Рассматриваемый сегодня инструмент VAS предназначен как для десктопных браузеров, так и для мобильных приложений. Основной особенностью компонента является использование реактивности Vue и адаптации фронтенда к новому фреймворку JavaScript.
Ниже приведем список возможных вариантов слайдера Vue.js с помощью компонента Vue-Awesome-Swiper:
- классический — простое перелистывание слайдов;
- адаптивный слайдер;
- слайдер с вертикальной прокруткой;
- с расстоянием между слайдами;
- несколько слайдов в зоне видимости;
- слайдер с динамической шириной слайдов;
- слайдер с несколькими колонками слайдов;
- горизонтальная прокрутка с вложенной вертикальной;
- с пагинацией и навигацией;
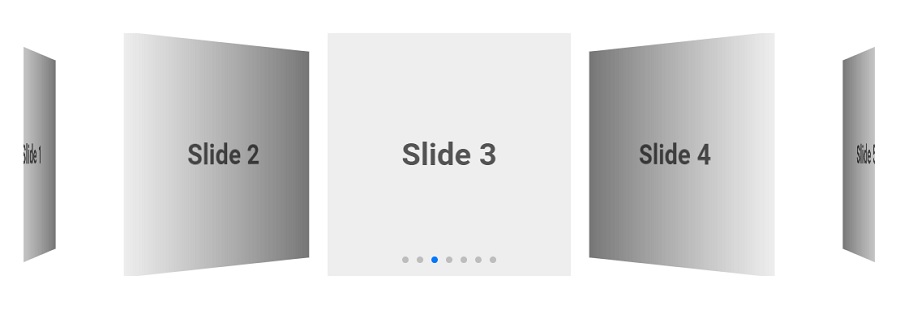
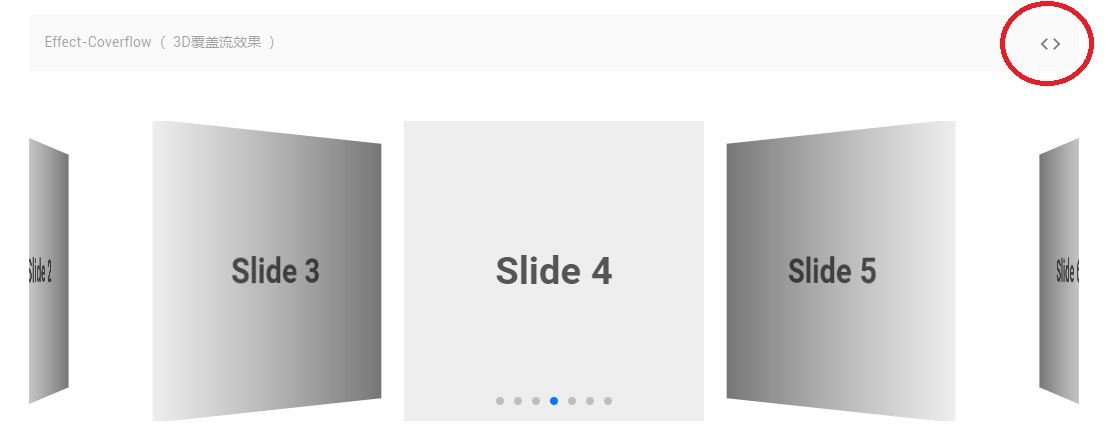
- слайдер с эффектом coverflow и куба;
- и многое-многое другое.

Полный список демо-примеров слайдера на Vue.js Вы сможете найти на странице демонстрации.
Инсталляция компонента и использование
Скачиваем файлы компонента с репозитория на GitHub`е. Нам потребуются следующие подключения:
<link rel="stylesheet" href=".../.../swiper.css"/> <script type="text/javascript" src=".../vue.min.js"></script> <script type="text/javascript" src=".../dist/vue-awesome-swiper.min.js"></script>
Или же подгружаем с помощью NPM:
npm install vue-awesome-swiper --save
В принципе, автор позаботился о пользователях своего инструмента и предоставил удобный вариант для каждого пример с демо-страницы. Например, нам понравился слайдер с эффектом coverflow и необходимо посмотреть исходники это варианта:

При клике мы попадаем в репозиторий компонента, где можем видеть все необходимое для настройки слайдера.
Пробуйте, экспериментируйте, проводите тесты производительности и не забывайте ставить звездочку автору разработки. Удачи!