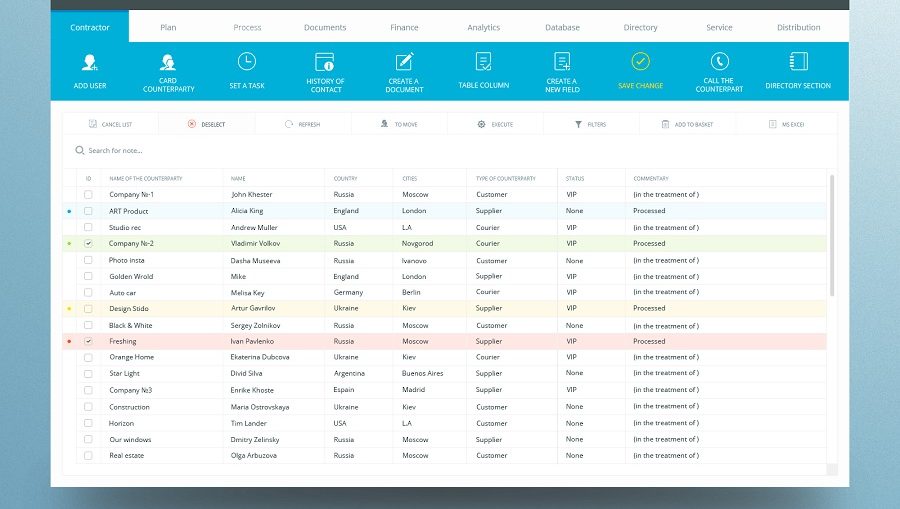
Работа с таблицами в WEB-интерфейсе может быть намного удобнее работы в том же Excel`е. Можно организовать пользовательские элементы самостоятельно, но зачем? Одна строка JS кода и подключенный плагин — готово.
Плагин jQuery Table — это профессиональный инструмент для работы с HTML-таблицами. Он обладает огромным функционалом, который включает в себя:
- Сортировку по любому столбцу;
- Быстрый поиск по таблице;
- Пагинацию;
- Лимит на отображение кол-ва элементов;
- Адаптивный дизайн таблицы.
Особенно хочется отметить, адаптивный дизайн таблицы HTML — это извечная проблема для верстальщика. Спору нет, загонять контент в ячейки и позиционировать их без «ползания», весьма удобно. Однако, когда речь идет о просмотре таблицы на мобильном устройстве, то здесь начинаются проблемы. Порой, неразрешимые.
Итак, пришло время ознакомиться с тем, как нам преобразовать таблицу. Готовый результат можно посмотреть здесь. Скачиваем архив из источника, либо подключаем файлы CSS и JS через ресурс CDN:
<link rel="stylesheet" type="text/css" href="//cdn.datatables.net/1.10.15/css/jquery.dataTables.min.css"> <script type="text/javascript" src="//cdn.datatables.net/1.10.15/js/jquery.dataTables.min.js"></script>
И давайте начнем с самого простого примера, допустим, имеем следующую HTML-таблицу:
<table id="example" class="display" cellspacing="0" width="100%">
<thead>
<tr>
<th>Name</th>
<th>Position</th>
<th>Office</th>
<th>Age</th>
<th>Start date</th>
<th>Salary</th>
</tr>
</thead>
<tfoot>
<tr>
<th>Name</th>
<th>Position</th>
<th>Office</th>
<th>Age</th>
<th>Start date</th>
<th>Salary</th>
</tr>
</tfoot>
<tbody>
<tr>
<td>Tiger Nixon</td>
<td>System Architect</td>
<td>Edinburgh</td>
<td>61</td>
<td>2011/04/25</td>
<td>$320,800</td>
</tr>
<tr>
<td>Garrett Winters</td>
<td>Accountant</td>
<td>Tokyo</td>
<td>63</td>
<td>2011/07/25</td>
<td>$170,750</td>
</tr>
</tbody>
</table>
И без какого-либо CSS-кода, объявляем нашу таблицу в скриптах:
$(document).ready(function() {
$('#example').DataTable();
} );
В данном случаем, Вы получите все параметры таблицы по-умолчанию. В большинстве вариантах, этих настроек бывает достаточно. Однако, данный плагин jQuery Table не был таким популярным, если бы не обладал потрясающей гибкостью. Отключаем сортировки и пагинацию:
$(document).ready(function() {
$('#example').DataTable( {
"paging": false,
"ordering": false,
"info": false
} );
} );
Все просто и корректно работает. Давайте организуем сортировку по-умолчанию по любому необходимому полю:
$(document).ready(function() {
$('#example').DataTable( {
"order": [[ 3, "desc" ]]
} );
} );
где, "order": [[ 3, "desc" ]] - это третий (с 0) столбец и по убыванию. Скрываем колонки и убираем из быстрого поиска:
$(document).ready(function() {
$('#example').DataTable( {
"columnDefs": [
{
"targets": [ 2 ],
"visible": false,
"searchable": false
},
{
"targets": [ 3 ],
"visible": false
}
]
} );
} );
Таблица с горизонтальной прокруткой:
$(document).ready(function() {
$('#example').DataTable( {
"scrollX": true
} );
} );
Очень удобно также указывать и языковые настройки:
$(document).ready(function() {
$('#example').DataTable( {
"language": {
"lengthMenu": "Выводить _MENU_ записей на страницу",
"zeroRecords": "Ничего не найдено, извините",
"info": "Показано страниц _PAGE_ из _PAGES_",
"infoEmpty": "Нет данных",
"infoFiltered": "(фильтр по _MAX_ кол-ву записей)"
}
} );
} );
Конечно, одним из полезных свойств плагина является его поддержка технологии AJAX:
$(document).ready(function() {
$('#example').DataTable( {
"ajax": "data/arrays.txt"
} );
} );
просто указываем текстовый файл, где будут располагаться массивы со столбцами вида:
[
"Tiger Nixon",
"System Architect",
"Edinburgh",
"5421",
"2011/04/25",
"$3,120"
]
Плагин jQuery Table имеет понятную документацию, которая ответить на все вопросы. Вряд ли, у Вас найдутся задачи, которые не смог бы решить этот инструмент.
Все полезные ссылки находятся на странице источника. Там же Вы можете задать вопрос автору плагина. Удачи!