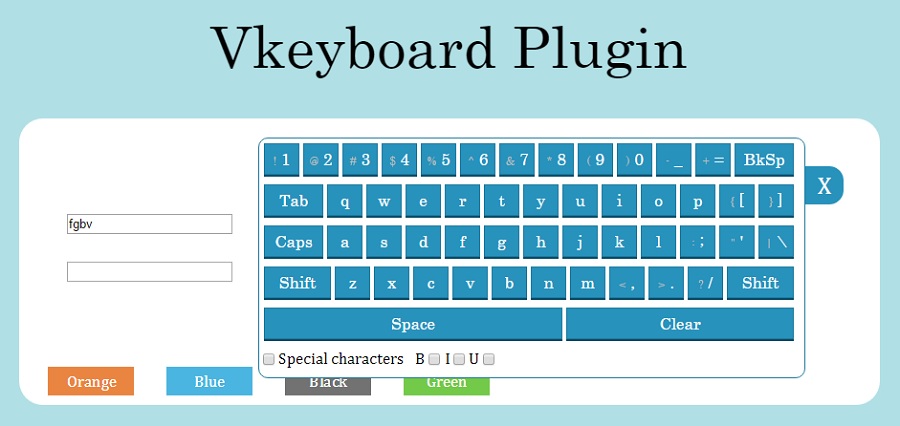
Vkeyboard – это jQuery плагин, который создает виртуальную клавиатуру на странице сайта. Поддерживает четыре разных цветовых схемы.
Плагин не использует никаких изображений. Есть только одна зависимость – jQuery. Но если Ваш сайт использует эту библиотеку, то проблем не возникнет вообще. Минимальный вес плагина позволяет работать максимально производительно.
Эта виртуальная клавиатура появляется только для ноутбуков и пользователей ПК, когда последний делает фокус на любом текстовом поле Вашего сайта. Конфликты с мобильной клавиатурой исключены, плагин понимает, когда юзер использует мобильный девайс или планшет.
Поддержка всех основных браузеров, включая IE8, что является большим плюсом по сравнению с аналогами.
Использование:
Для того, чтобы клавиатура на странице сайта отображалась корректно, подключите следующие файлы:
<link id="Vkeyboard" rel="stylesheet" href="Vkeyboard_black.css" />
<script src="jquery.js"></script>
<script src="jquery.Vkeyboard.js"></script>Далее просто объявите плагин:
$('body').Vkeyboard();И размещаем окно с клавиатурой:
<div class="mm" id="Vkeyboard_wrapper"></div>Для смены цвета просто подключайте соответствующие стили.
<link id="Vkeyboard" rel="stylesheet" href="Vkeyboard_blue.css" />
<link id="Vkeyboard" rel="stylesheet" href="Vkeyboard_orange.css" />
<link id="Vkeyboard" rel="stylesheet" href="Vkeyboard_green.css" />После этого, все поля Вашего сайта при фокусе на них будут отображаться с появившейся виртуальной клавиатурой. Скачать файлы плагина можно по специальной ссылке ниже.