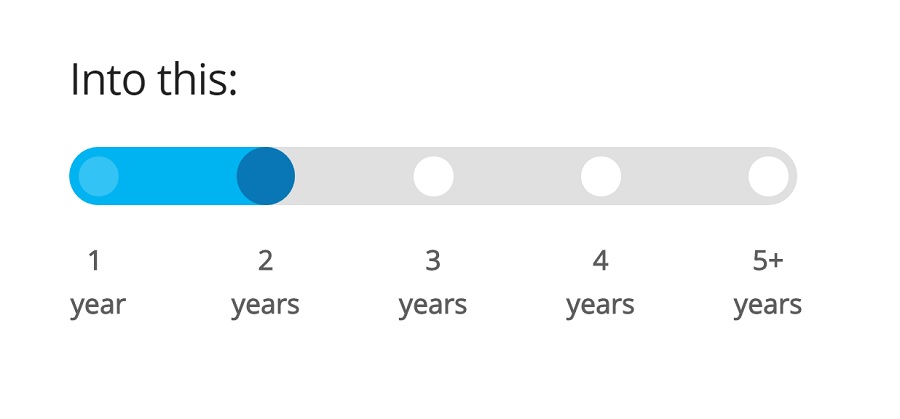
Легкий jQuery плагин для создания слайдера диапазонов с помощью списка переключателей. Прост в использовании, отличный и адаптивный дизайн.
Подключение:
<link rel="stylesheet" type="text/css" href="bower_components/radios-to-slider/dist/radios-to-slider.css">
<script type="text/javascript" src="bower_components/radios-to-slider/dist/jquery.radios-to-slider.js">Использование:
Набираем нужные нам значения в HTML
<div id="radios">
<input id="option1" name="options" type="radio">
<label for="option1">1 year</label>
<input id="option2" name="options" type="radio">
<label for="option2">2 years</label>
<input id="option3" name="options" type="radio" checked>
<label for="option3">3 years</label>
<input id="option4" name="options" type="radio">
<label for="option4">4 years</label>
<input id="option5" name="options" type="radio">
<label for="option5">5+ years</label>
</div>Объявляем контейнер, из которого плагин будет брать элементы radio
$('#radios').radiosToSlider();Если необходимо плавное переключение ползунка, указываем это
$('#radios').radiosToSlider({
animation: true,
});Опции:
| Опция | Значение | По умолчанию |
|---|---|---|
| animation | true, false | true |
| onSelect | callback | null |
| size | string | «medium» |
| fitContainer | true, false | true |
| isDisable | true, false | false |
Вот и все! Теперь элементы с типом radio внутри указанного элемента будут оформлять соответственно. Файлы плагина можно скачать по ссылке выше. Полную документацию смотреть на сайте разработчика.