Rough.js – это легковесная JavaScript библиотека, которая использует элемент HTML5 Canvas, чтобы создать графику будто нарисованную от руки.
Библиотека определяет функции для рисования линий, кривых, дуг, многоугольников, окружностей и эллипсов. Он также поддерживает рисование контуров SVG.

Как использовать Rough.js
Подключаем саму библиотеку
<script type="text/javascript" src="https://roughjs.com/builds/rough.min.js"></script>
Инициализируем объект RoughCanvas путем передачи параметров элементу Canvas, а также размер самого блока. Следующий фрагмент кода рисует прямоугольник.

var rough = new RoughCanvas(document.getElementById('myCanvas'), 400, 200);
rough.rectangle(10, 10, 200, 200); // x, y, width, height
Чертим линию и эллипсы

rough.circle(80, 120, 50); // centerX, centerY, radius rough.ellipse(300, 100, 150, 80); // centerX, centerY, radiusX, radiusY rough.line(80, 120, 300, 100); // x1, y1, x2, y2
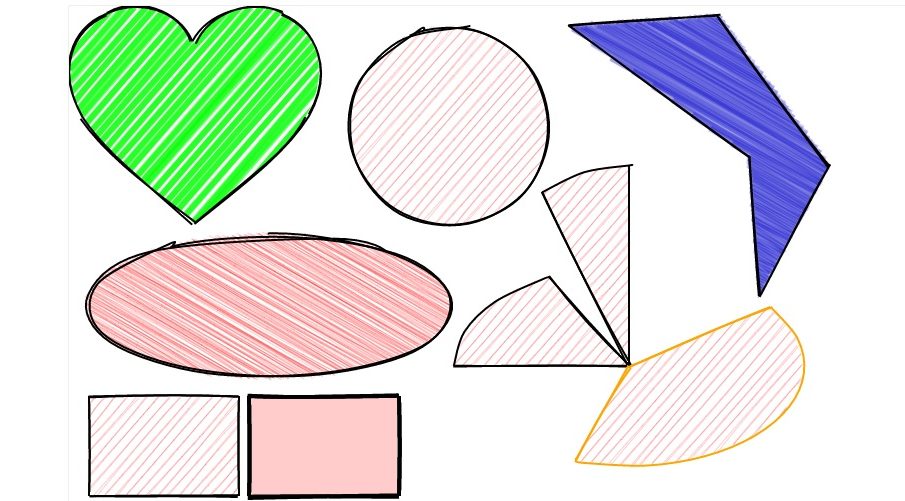
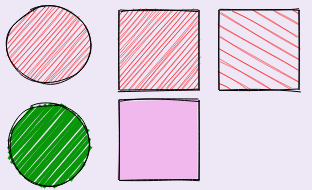
Заливаем цветом

rough.fill = "red"; rough.circle(50, 50, 40); rough.rectangle(120,15,80,80); var c2 = rough.circle(50, 150, 40); c2.fill = "rgb(10,150,10)"; c2.fillWeight = 3; var r2 = rough.rectangle(120,105,80,80); r2.fillStyle = "solid"; r2.fill = "rgba(255,0,200,0.2)"; var r3 = rough.rectangle(220,15,80,80); r3.hachureAngle = 60; r3.hachureGap = 8;
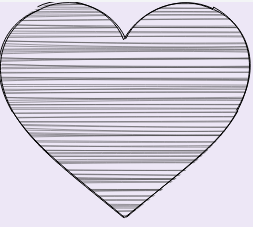
Контуры SVG

var path = rough.path("M213.1,6.7c-32.4-14.4-73.7,0-88.1,30.6C110.6,4.9,67.5-9.5,36.9,6.7C2.8,22.9-13.4,62.4,13.5,110.9 C33.3,145.1,67.5,170.3,125,217c59.3-46.7,93.5-71.9,111.5-106.1C263.4,64.2,247.2,22.9,213.1,6.7z");
path.fill = "#424242";
path.hachureAngle = 90;
На сайте автора библиотеки можно найти еще несколько полезных примеров с полным разбором их создания. Этот плагин JavaScript станет для Вас отличной находкой, если Вы хорошо разбираетесь в JS, Cnavas и увлекаетесь программным рисованием.
Скачать исходники либы можно по ссылке выше. Удачи!