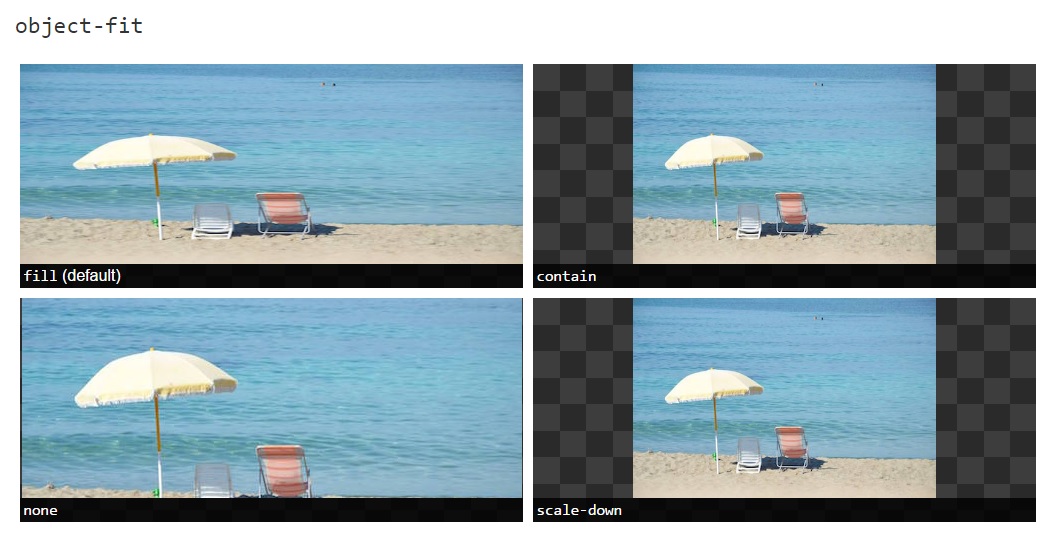
Как известно, старые браузеры, такие как IEdge 9-13, Android < 5, Safari < 10, не поддерживают новые свойства CSS3 object-fit. Данный плагин решает эту проблему.
Рекомендуем сразу ознакомиться с демо-страницей, чтобы понять, о чем идет речь.
Основные характеристики:
- Быстрый и легкий
- Никаких дополнительных элементов не создается, нет лишних зависимостей
- После установки, свойства начинают поддерживаться браузеразми
- Поддержка элемента srcset
- Вы можете получить доступ к src: src = ‘other-image.jpg’
Использование:
Укажите одно или несколько изображений
<img class='your-favorite-image' src='image.jpg'>Определение в jQuery с object-fit
.your-favorite-image {
object-fit: contain;
font-family: 'object-fit: contain;'
}или с object-position
.your-favorite-image {
object-fit: cover;
object-position: bottom;
font-family: 'object-fit: cover; object-position: bottom;'
}Задаем активацию перед </body>
objectFitImages();Это позволит исправить все изображения на странице, а также все фотографии, добавленные позже (автоматический режим).
// pass a selector
objectFitImages('img.some-image');
// an array/NodeList
var someImages = document.querySelectorAll('img.some-image');
objectFitImages(someImages);
// a single element
var oneImage = document.querySelector('img.some-image');
objectFitImages(oneImage);
// or with jQuery
var $someImages = $('img.some-image');
objectFitImages($someImages);Вы можете вызвать objectFitImages() на одни и те же элементы несколько раз, например, чтобы вручную запросить обновление объекта подходящего значения.