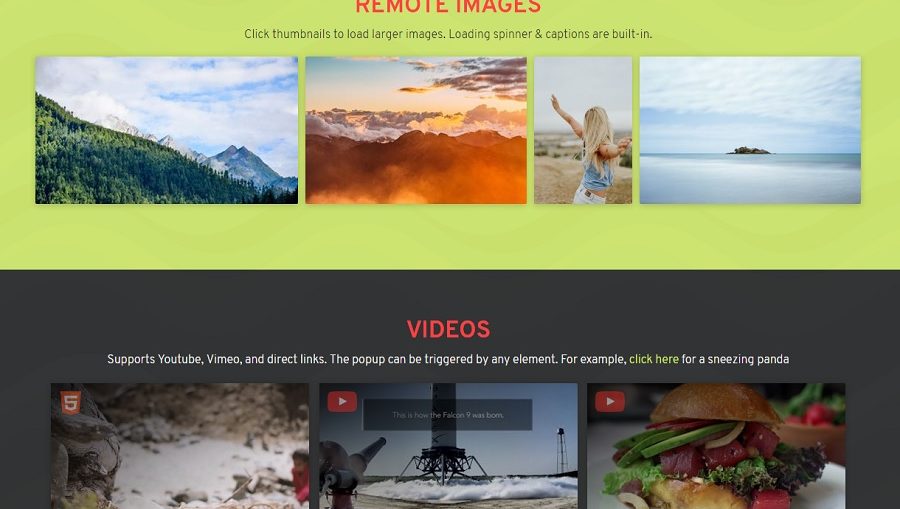
Легковесный плагин JavaScript, для просмотра полного размера медиа-элементов при клике на них. Поддерживаются изображения и видео-файлы.
Хотелось бы отметить сразу, что данный позволяющий увеличить картинку при клике, очень хорошо работает и с видео через YouTube, Vimeo, а также по прямой ссылке на файлы воспроизведения. Максимальная производительность – использование плеера HTML5. На сегодня это лучший lightbox-плагин в плане производительности.
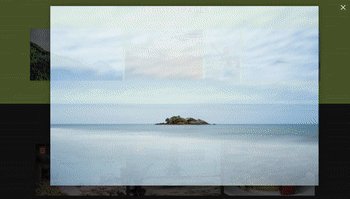
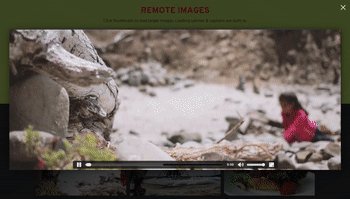
Визуальный пример того, как это работает:

Инструкции по установки или настройке плагина:
Подключаем файл библиотеки
<script src="BigPicture.js"></script>
Никаких стилей подключать не нужно. Все работает без дополнительного CSS. Пример работы с изображением:
BigPicture({
el: this,
imgSrc: 'http://yourimage.jpg'
});
Пример работы с видео:
BigPicture({
el: this,
vidSrc: 'http://yourvideo.mp4'
});
Пример работы с YouTube:
BigPicture({
el: this,
ytSrc: 'z_PeaHVcohg'
});
Где ytSrc – это идентификатор видео, его можно взять из URL.
Как видно, чтобы заставить плагин работать необходимы минимальные затраты по времени. И никаких зависимостей.
Подробнее об опциях плагина можно почитать на страничке автора. Скачать файлы библиотеки можно по ссылке выше.