Сегодня уже не найти такого веб-разработчика или дизайнера, который не был бы знаком с такой библиотекой анимации как Animate.css. Данный набор CSS3 стилей плотно вошел в мир фронтенда.
Популярность таких «сборников» обусловлена тем, что CSS анимация появления и скрытия объектов создает очень приятные эмоции у пользователя.
Чем же отличается данная библиотека от ей подобных?
Есть много других CSS сборок анимации, но многие из них имеют пути движения, которые являются слишком громоздкими и не аккуратными. Это не всегда удобно, особенно, когда имеется ограничение во времени и пользователь не должен ждать лишних секунд.

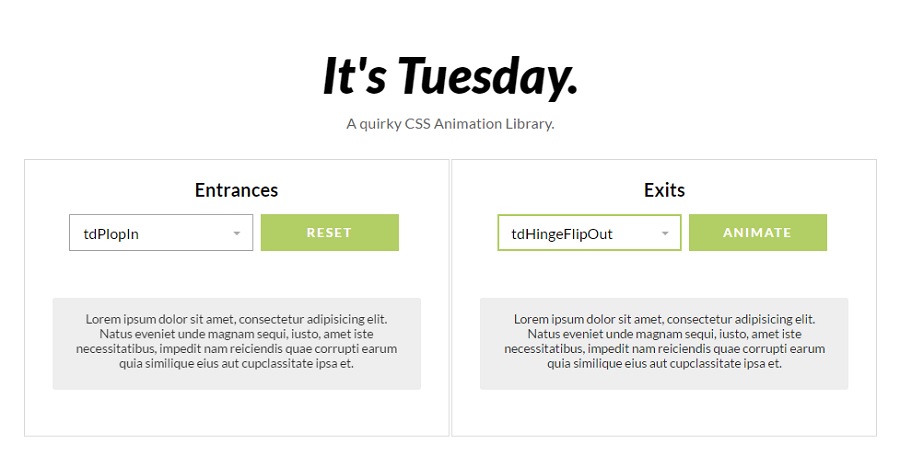
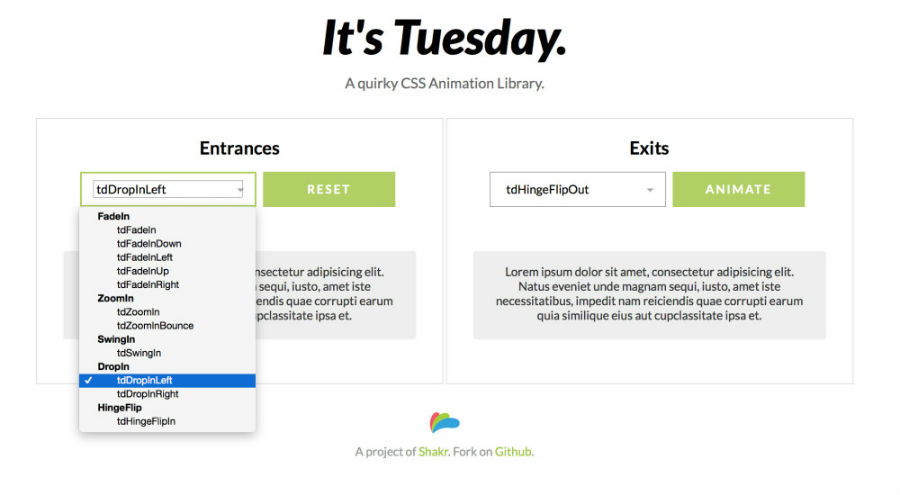
Tuesday.css призвана обеспечить более тонкий набор эффектов, которые могут легко интегрироваться в широкий спектр веб-сайтов и веб-приложений, а также в дизайн пользовательского интерфейса.
Tuesday.css – это автономная библиотека, вы можете использовать ее без каких-либо зависимостей, но в то же время она не конфликтует с другими библиотеками анимации. Все имена анимации начинаются с префикса td , учтите это, дабы избежать непонятных стиуаций.
Все подробности об Tuesday.css Вы сможете узнать на страницах разработчика. Скачать самую популярную CSS анимацию появления и скрытия элементов можно по ссылке выше.