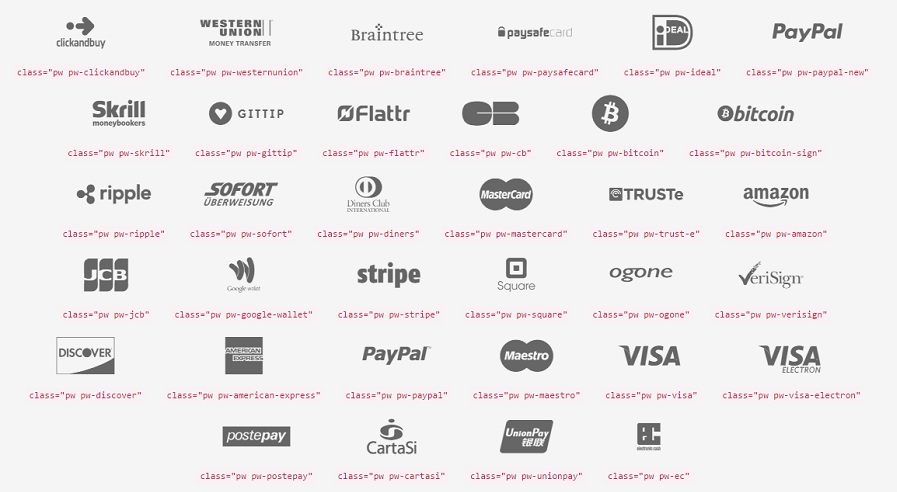
Представляем Вам полный набор SVG иконок основных платежных систем мира. Не стоит использовать иконки в формате PNG, когда есть SVG.
Если Вы разрабатываете интернет-магазин, то Вам обязательно понадобится показать иконки платежных систем, принимаемых на сайте. Чаще всего сайты в поиске предлагают иконки в JPG или PNG формате. Но такие элементы тяжело редактировать и подстраивать под общий дизайн сайта. Так почему же не воспользоваться гибким набором шрифтовых иконок, которые меняют цвет, размер, форму?
Использование:
Скачайте архив с файлам с сервера Github (ссылка выше). Подключите основной фай стилей:
<link href="../style.css" rel="stylesheet">В нем указан импорт файла шрифта:
@font-face {
font-family: 'payment-webfont';
src: url('fonts/payment-webfont.eot');
}HTML код с иконкой будет выглядеть следующим образом:
<li><i class="pw pw-clickandbuy"></i></li>Полный перечень названий иконок можно найти в документации или в самом файле стилей.