CSSRooster – это бот, который призван облегчить работу верстальщика. А конкретнее, избавляет его от задачи придумывать CSS-классы различным тегам HTML.
There are only two hard things in Computer Science: cache invalidation and naming things.
– Phil Karlton
Как это работает?
CSSRooster принимает ваш HTML-код в качестве входных данных, включая стили CSS, а затем записывает имена классов для HTML-тегов с помощью анализа моделей, скрытых в коде. Есть два способа для разработчика, чтобы связать стили: способ 1, использовать инлайновые стили. Способ 2 – используйте несколько случайных символов в качестве имен классов, но чтобы они не конфликтовало с DOM-элементом. Пример того, как это работает Вы можете посмотреть на демо-странице. Обращаем внимание, что только браузеры на основе движка WebKit поддерживают выполнение примеров.
Точно так же, как каждые новые родители назвали бы своих любимых детей, в зависимости их пола, характера, года рождения и т.д. То же самое с CSSRooster, который имеет доступ ко всем визуальным и семантическим свойства DOM-элемента. Этот бот проанализировал TOP-1000 сайтов Интернета, с целью выяснить, какие они дают имена классов для различных тегов. С этими знаниями он может иметь вполне корректное представление о разметке, чтобы в дальнейшем осуществить добавление CSS классов.
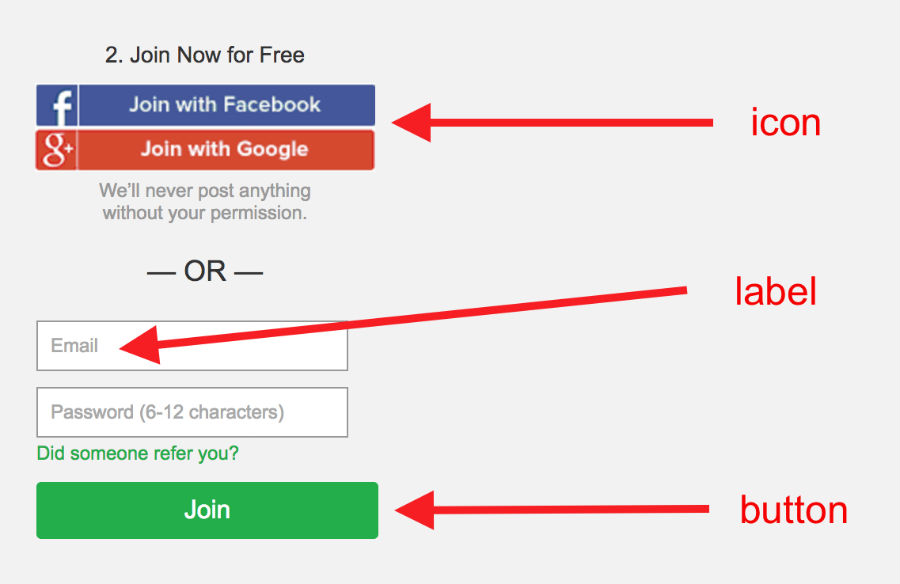
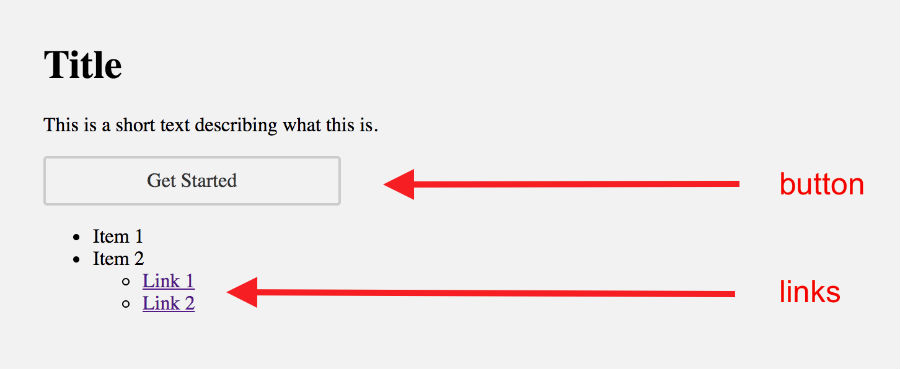
Вот пример того, как работает CSS-бот:

Мы видим, что CSSRooster успешно научились давать имена классов, такие как название, список, элемент, иконка и прочее. Он знает, что элемент обычно не располагается в одиночку, и, как правило, есть список родителей.
В целом же, хотим отметить, что добавление CSS классов порой действительно удручает свой рутиной. Особенно, когда ты измотан и мозг больше не способен на фантазию. CSSRooster всегда называет вещи своими именами, что позволяет грамотно писать код стилей и не путаться в именах классов.