Предлагаем к прочтению интересную статью о верстке в Flexbox с практическим применением. Уже через пять минут Вы будете знать о Флексе все, чтобы применять его.
Flexbox CSS — это современная технология, которая дает широкий спектр возможностей по расположению элементов на странице. Иными словами, помогает верстать блоки с удивительной легкостью для вебмастера. Используя Flexbox вы отказываетесь от float-элементов и переходите на новой уровень позиционирования. К слову, фреймворк Bootstrap 4-го поколения полностью перешел на Flex-разметку, что только подтверждает факт полезности этой технологии.
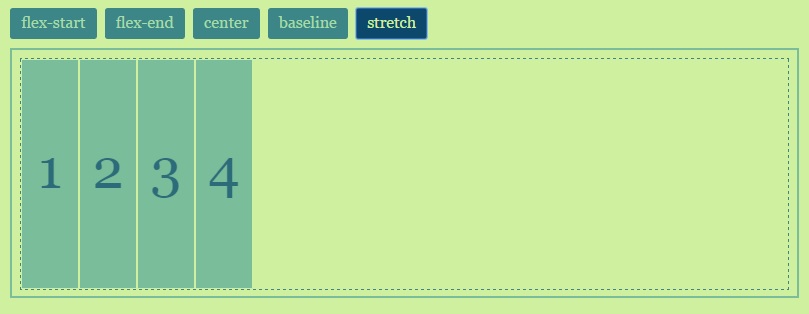
Любой фронтенд-разработчик когда-либо сталкивался с проблемой вертикального выравнивания элементов. Разумеется, все доступные ранее способы 100% рабочие и являются корректными, но задумайтесь, сколько времени и нервов было потрачены на идеальное позиционирование? Flexbox выравнивание происходит за счет указания всего одного свойства — align-items.

Хотелось бы перечислить основные преимущества CSS3 Flexbox:
- Когда мы применяем свойство display: flex; мы объявляем блок «резиновым» (flex). Это означает, что элементы будут вести себя адаптивно: сжиматься и растягиваться, в зависимости от указанных правил;
- Безукоризненное выравнивание по вертикали, горизонтали и базовой линии;
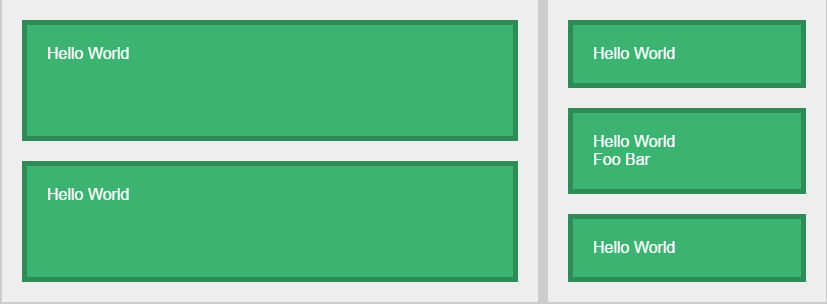
- Появляется возможность менять расположение DOM-элементов. Т.е. первый блок мы можем сделать последним и наоборот;
- Запомнить синтаксис Flexbox не составляет никакого труда. Все свойства интуитивно понятны.
Конечно же, у этой чудо-технологии есть и свои минусы:
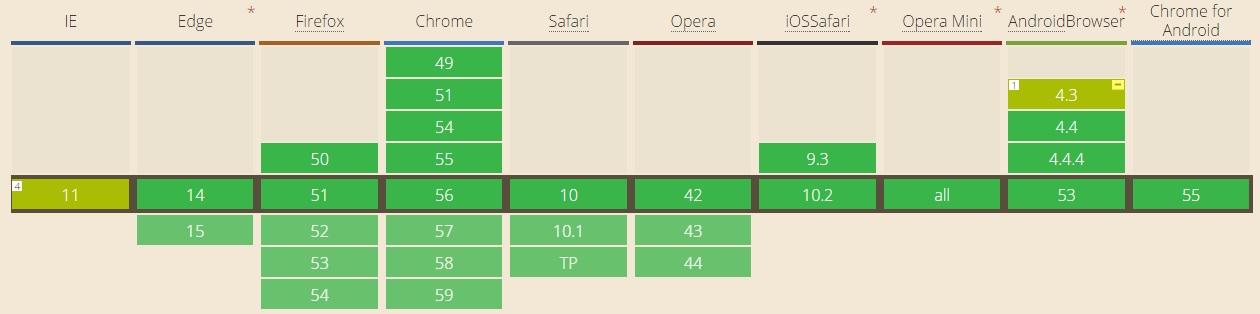
- Неполная поддержка браузерами. Старые версии обозревателей (IE-9 и подобные), к сожалению, уже никогда не смогут корректно отобразить работу Flex`ов. К счастью, доля пользователей таких браузеров с каждым годом стремится к нулю;
- Бытует мнение, что Flexbox тормозит производительность. Возможно. Но это было раньше. На сегодняшний день графические модули были максимально оптимизированы разработчиками.

Перейдем к самому интересному, Flexbox примеры. В этой части статьи можно было бы долго расписывать каждое свойство по отдельности, сопровождая все это «умными» объяснениями. Однако делать мы этого не будем, а предлагаем ознакомиться с отличнейшим мануалом-шпаргалкой — ссылка находится в начале данной статьи.
На странице источника предоставлена информация по всем Flexbox-свойствам с живыми примерами. Ознакомившись с данным руководством, верстка в Flexbox будет понятна даже, если Вы впервые услышали об этой технологии.