Иногда очень важно представлять структуру своего кода и держать под контролем целые блоки. Библиотека js2flowchart.js призвана улучшить восприятия для программиста.
Описание плагина
Представьте себе библиотеку, которая берет любой код JS и генерирует из него потоковую диаграмму SVG, работает на клиенте и сервере. Позволяет легко настроить схему стилей для контекста или продемонстрировать логику кода с разных уровней абстракции. Подсветка, разрушение целых блоков, пользовательские модификаторы для ваших нужд и т. д.
Что делает js2flowchart?
js2flowchart принимает код JS и возвращает SVG блок-схему, работает на клиенте / сервере, поддержка ES6.
Основные особенности:
- определенные уровни абстракций для визуализации импорта / экспорта, классов / имен функций, зависимостей функций для изучения / объяснения кода шаг за шагом.
- пользовательские уровни абстракций, создайте свой собственный
- модификатор деструктора для замены блока кода одной фигурой на схеме
- поддержка пользовательских модификаторов дерева потоков
- дерево потока игнорирует фильтр, чтобы полностью опустить некоторые узлы кода, т. е. строки логов
- узел фокуса или вся ветвь логики кода для того чтобы выделить важный раздел на схеме
- определенные стили темы
- поддержка пользовательских тем
- поддержка пользовательских цветов и стилей обеспечивает удобный API для изменения определенных стилей без шаблона
Вариант использования:
- объяснять/документировать код блок-схемы
- изучение кода другого пользователя с помощью визуального понимания
- создайте блок-схемы для любого процесса, просто описанного допустимым синтаксисом JS
Примеры использования
/**
* Доступ к API, когда js2flowchart вводится в HTML-страницу
*/
const {convertCodeToFlowTree, convertFlowTreeToSvg} = window.js2flowchart;
/**
* или импорт из node_modules
*/
import {convertCodeToFlowTree, convertFlowTreeToSvg} from 'js2flowchart';//way 1
import * as js2flowchart from 'js2flowchart';//way 2
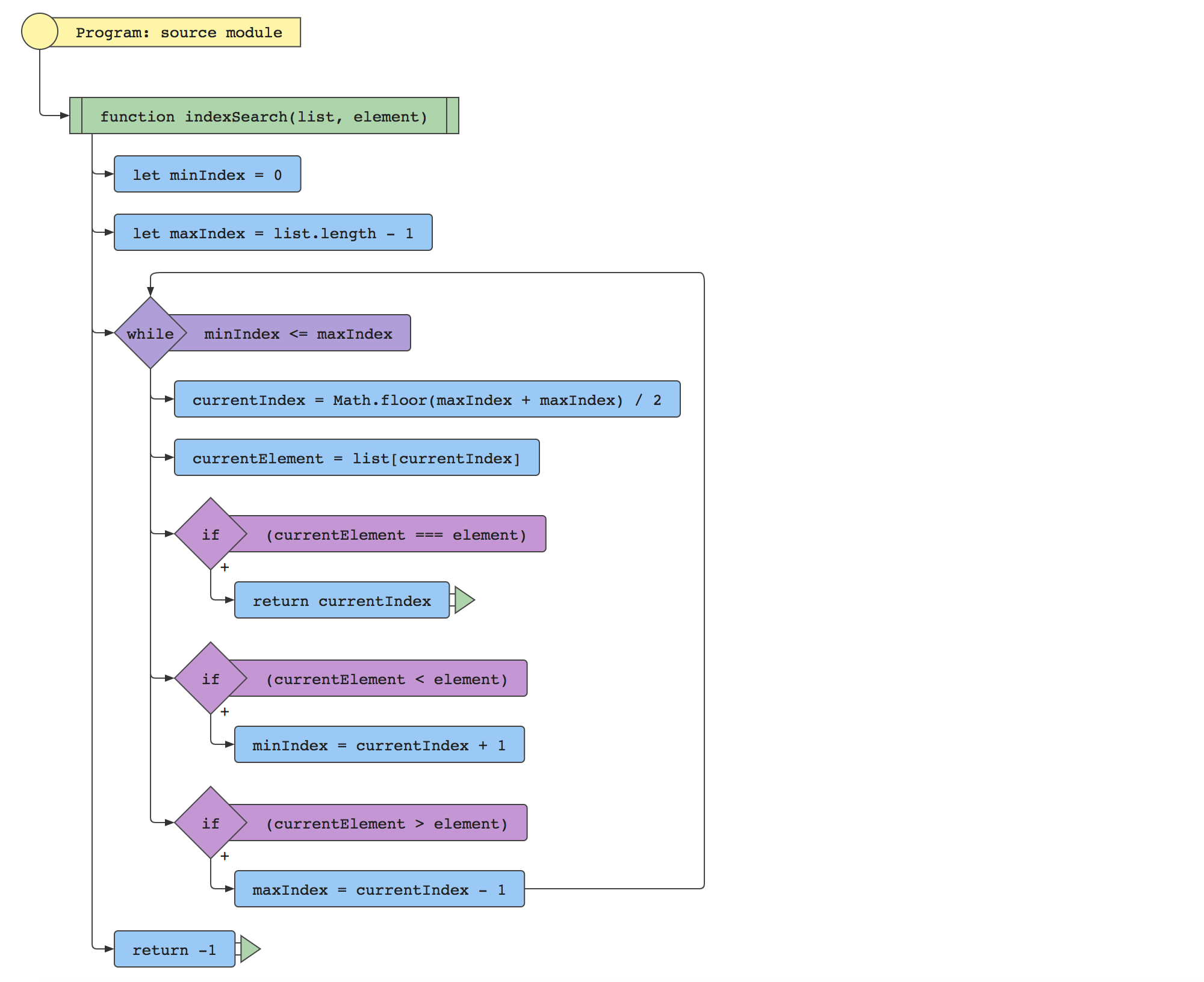
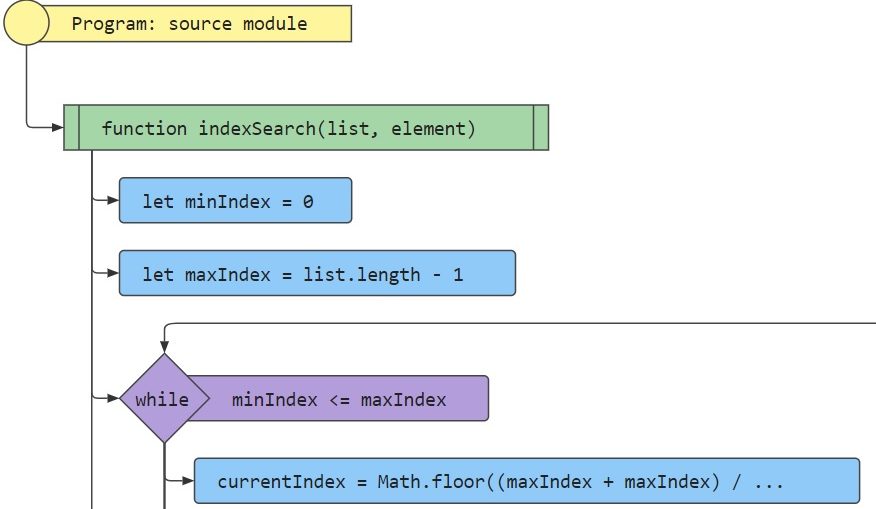
По-умолчанию. Вот функция кода для классического случая Бинарного поиска:
const code = `function indexSearch(list, element) {
let currentIndex,
currentElement,
minIndex = 0,
maxIndex = list.length - 1;
while (minIndex <= maxIndex) {
currentIndex = Math.floor(minIndex + maxIndex) / 2;
currentElement = list[currentIndex];
if (currentElement === element) {
return currentIndex;
}
if (currentElement < element) {
minIndex = currentIndex + 1;
}
if (currentElement > element) {
maxIndex = currentIndex - 1;
}
}
return -1;
}`;
Преобразуем его в SVG (самый простой способ):
const svg = js2flowchart.convertCodeToSvg(code);