Если Вам необходимо построить график любой сложности на сайте, то просто воспользуйтесь плагином billboard.js. Диаграммы, гистограммы, множество вариантов чартов.
JS графики — это различные показательные UI элементы, которые демонстрируют определенный диапазон значений. Чаще всего, графики на JavaScript используются в приложениях, которые ведут работы с цифрами: интернет-магазины, вычислительные системы и т.д.

Вся прелесть плагинов на подобии billboard.js — удобное построение графиков любой сложности. Ну а работает все намного проще, чем кажется на первый взгляд. Давайте посмотрим, как работает плагин JS графика:
1. Подключаем необходимые файлы
<!-- Вспомогательная библиотека D3.js --> <script src="https://d3js.org/d3.v4.min.js"></script> <!-- Подключаем billboard.js вместе со стилями --> <script src="billboard.js"></script> <link rel="stylesheet" href="billboard.css">
2. Указываем наш контейнер для графика
<div id="chart"></div>
3. Задаем наши значения, с помощью которых и будет строится график
var chart = bb.generate({
bindto: "#chart",
data: {
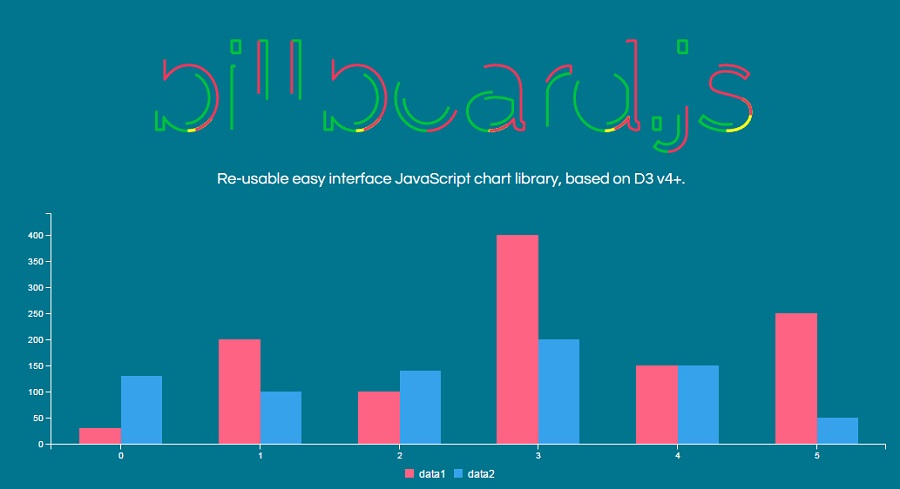
type: "bar",
columns: [
["data1", 30, 200, 100, 170, 150, 250],
["data2", 130, 100, 140, 35, 110, 50]
]
}
});
Т.е. в первой опции мы указываем идентификатор блока, и далее обозначаем тип и значения графика. Этого кода будет достаточно, чтобы понять, как работает плагин.
Автор плагина JS графика любезно подготовил для нас всевозможные примеры — https://cdn.rawgit.com/naver/billboard.js/8413325d/demo/
Скачать файлы плагина можно по ссылке выше, с официального репозитория на Github. Незабываем ставить звездочку автору за труды 🙂