Возникала ли у Вас потребность компактно разместить ссылки рядом с определенным контентом? Предлагаемый сегодня плагин создает круговое меню с иконками и ссылками.
Для чего все это
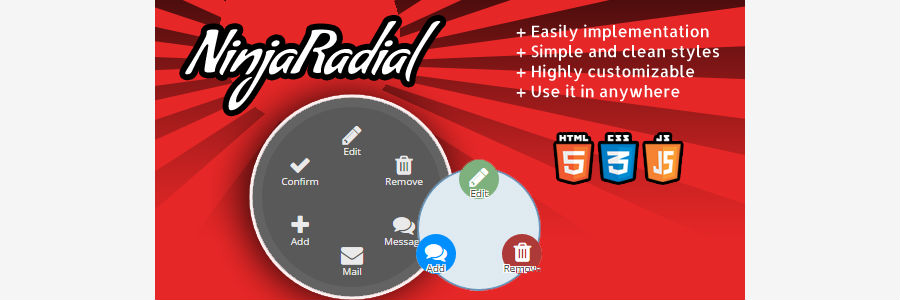
NinjaRadial — это инструмент, написанный под jQuery; контекстное меню с удобной настройкой в бекенде и приятной анимацией на фронтенде. Варианты использования данного плагина мы приведем ниже:
- кнопки социальных сетей;
- ссылки на страницы помощи;
- контекстное меню для веб-приложения;
- взаимодействие с пользователем.

Техническая составляющая плагина контекстного меню
Из преимуществ, автор выделяет следующее:
- Легкость в реализации;
- Настройка функций каждой кнопки;
- Выбор цвета и стилей для каждой кнопки;
- Добавлять бесконечное кол-во кнопок;
- Легко настроить размер, расстояние и цвета;
- Вызвать меню из любого элемента, который Вам нужен.
Этапы использования
1. Подключаем библиотеку jQuery:
<script src="https://code.jquery.com/jquery-3.2.1.min.js" type="text/javascript"></script>
2. Подключаем файлы плагина:
<link href="NinjaRadial.css" rel="stylesheet" type="text/css" /> <script src="NinjaRadial.js" type="text/javascript"></script>
3. Настраиваем наши кнопки, объявляя массив:
//-- Это стандартные настройки
buttonsModel = new Array();
buttonsModel.push({ text: "Edit", click: function (e, obj) { alert("Edit: " + obj.id); } });
buttonsModel.push({ text: "Remove", click: function (e, obj) { alert("Remove: " + obj.id); } });
buttonsModel.push({ text: "Add", click: function (e, obj) { alert("Add: " + obj.id); }});
4. Теперь просто вызываем плагина на нужную кнопку:
$("#ninjaRadial").ninjaGridPlus({
buttons: buttonsModel
});
5. Все готово!
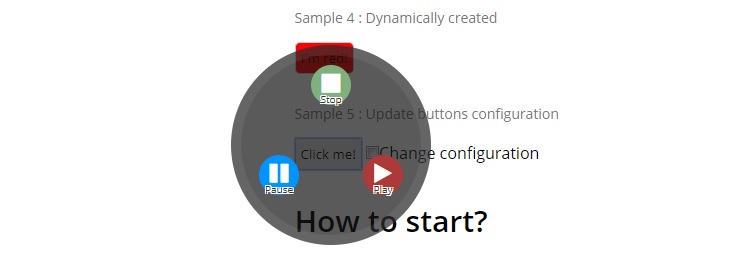
Все остальные опции плагина jQuery контекстное меню можно найти на демо-странице. Скачать файлы плагина можно по ссылке ниже. Удачи!