Mate Hover – это специальный плагин jQuery для создания анимации при наведении курсора на блок или изображение. Можно использовать свои иконки, текст и т.д.
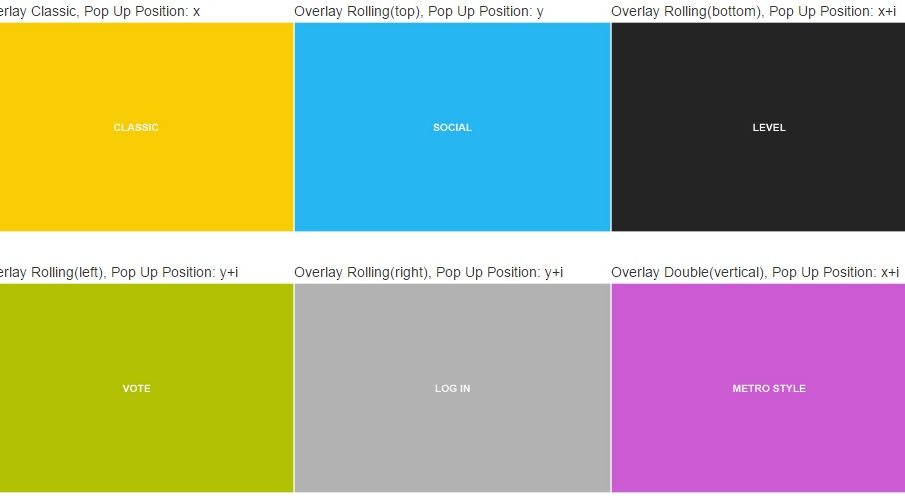
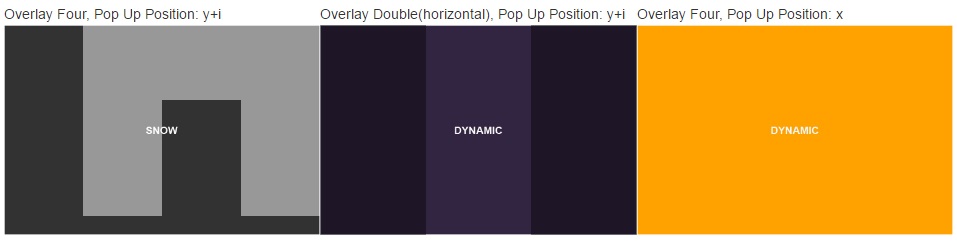
В наборе предоставляются 12 разных стилей анимации. Отлично смотрятся на всех устройствах и браузерах. Вот перечень особенностей плагина jQuery CSS Hover эффекты:
- Адаптивный дизайн и поддержка Retina-дисплеев;
- Простой в использовании;
- Предварительный просмотр;
- Кроссбраузерность;
- Минимальный размер: всего 8 кб.;
- Полностью настраиваемый;
- Умеет автоматически подстраивать размер;
- Поддерживает 30 анимаций jQuery Easing.

Использование плагина jQuery
Подключаем необходимые файлы стилей и скриптов
<!-- ФАЙЛ СТИЛЕЙ --> <link rel="stylesheet" href="css/mate_hover/mate.hover.css" type="text/css" /> <!-- ФАЙЛЫ СКРИПТОВ --> <script type="text/javascript" src='jQuery/jquery-1.9.1.min.js'></script> <script src="jQuery/jquery.easing.1.3.js" type="text/javascript"></script> <script src="js/jquery.mate-hover.1-1-min.js" type="text/javascript"></script>
Структура HTML кода блоков будет выглядеть следующим образом
<div class="info"> Overlay Classic, Pop Up Position: x <div data-zlname="test"> <img src="image/classic.jpg"> <div data-zl-popup="link"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed id diam eros. Nunc sit amet velit lacus, sed accumsan dolor. Ut luctus massa eu odio porta bibendum. Aliquam erat volutpat </div> </div><!-- test close --> </div><!-- demo info close -->
Идентифицируем блок по атрибуту data-zlname=»test» и пишем для него скрипт с опциями
$('[data-zlname = test]').mateHover({
position: 'x',
overlayStyle: 'classic',
overlayOpacity: 0.7,
popupEasing: 'easeOutQuint'
});
В данном случае приведен самый просто пример. Все остальные Вы найдете в файле index.html предоставленного архива. Скачать плагин jQuery CSS Hover эффекты можно по ссылке ниже.