jQuery Mask input — это библиотека JavaScript, которая создает маски ввода. Плагин может работать с поддержкой jQuery и jqlite.
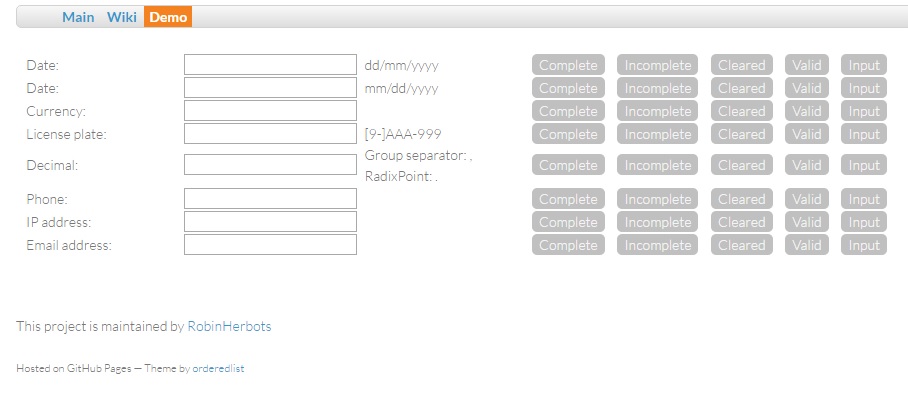
Данный инструмент позволяет пользователю с входным данными обеспечеить предопределенный формат. Это может быть полезно для полей даты, цифр, номера телефона и т.д.
Основные характеристики:
- простота в использовании
- опционные части в любом месте
- возможность определения псевдонимов, которые скрывают сложности
- дата / время маски
- числовые маски
- много обратных вызовов
- многие функции можно включить/отключить/настроить параметры
- поддержка чтения/валидации
- поддержка дата-атрибутов
- регулярное выражение
- препроцессирование
- форматирование / проверка без ввода элемента
Использование плагина jQuery mask:
Подключаем файлы библиотеки
<script src="jquery.js"></script>
<script src="inputmask.js"></script>
<script src="inputmask.???.Extensions.js"></script>
<script src="jquery.inputmask.js"></script>Определяем маски в скриптах:
$(document).ready(function(){
$(selector).inputmask("99-9999999"); //static mask
$(selector).inputmask({"mask": "(999) 999-9999"}); //specifying options
$(selector).inputmask("9-a{1,3}9{1,3}"); //mask with dynamic syntax
});
или используйте HTML-вариант:
<input type="text" data-inputmask="'alias': 'date'" />
<input type="text" data-inputmask="'mask': '9', 'repeat': 10, 'greedy' : false" />
<input type="text" data-inputmask="'mask': '99-9999999'" />
$(document).ready(function(){
$(":input").inputmask();
//or
Inputmask().mask(document.querySelectorAll("input"));
});
Любая настройка может также быть передана с помощью дата-атрибутов:
<input id="example1" type="text" data-inputmask-clearmaskonlostfocus="false" />
<input id="example2" type="text" data-inputmask-regex="[a-za-zA-Z0-9!#$%&'*+/=?^_`{|}~-]+(?:\.[a-zA-Z0-9!#$%&'*+/=?^_`{|}~-]+)*@(?:[a-zA-Z0-9](?:[a-zA-Z0-9-]*[a-zA-Z0-9])?\.)+[a-zA-Z0-9](?:[a-zA-Z0-9-]*[a-zA-Z0-9])?" />
$(document).ready(function(){
$("#example1").inputmask("99-9999999");
$("#example2").inputmask("Regex");
});