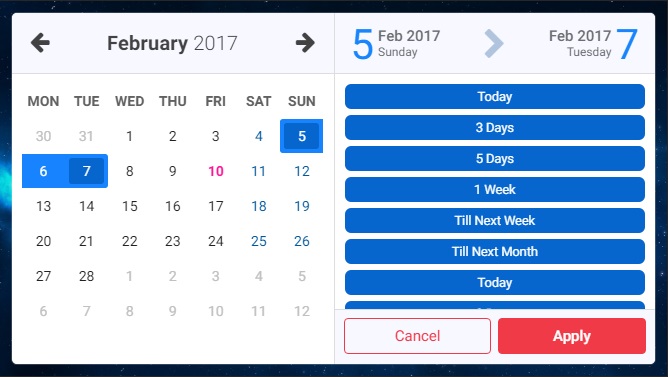
«Caleran» – это плагин jQuery, который создан для помощи пользователю с выбором даты. В два клика задается диапазон календарных дней. Несколько разных вариантов оформления.
Также плагин можно использовать как выпадающий список с одной датой. Универсальный инструмент, который решит все вопросы с выбором даты пользователем.

Плагин является платным. Поэтому Вы можете рассчитывать на 100% поддержку от разработчика + обновления. Даже если Вы не очень разбираетесь в программировании, Вам помогут подключить и настроить jQuery выбор даты для сайта.
Основной файл плагина – caleran.min.js. Он предлагает свыше 20 опций по настройке и отображения всплывающего окна с датами.
Настройка и использование плагина jQuery для выбора даты
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,400i,500,700" rel="stylesheet"/>
<link href="http://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet"/>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
<script>window.jQuery || document.write('<script src="js/jquery-2.1.4.min.js" type="text/javascript"><\/script>')</script>
<!-- файлы плагина -->
<link href="build/css/caleran.min.css" rel="stylesheet"/>
<script src="build/js/moment.min.js"></script>
<script src="build/js/caleran.min.js"></script>
<!-- конец файлов плагина -->
Затем, чтобы определить плагин к конкретному элементы используйте это:
$(".caleran").caleran();
Вы можете настроить плагин с нужным Вам конфигом, используя функцию инициализации:
$(".caleran").caleran({inline: true, startOnMonday: true});
Или укажите это через атрибуты data-plugin-options:
<input class="caleran" data-plugin-options='{"calendarCount":1,"showHeader":true,"showFooter":true}' name="calendar-input" type="text" value="08.08.2017 - 08.09.2017"/>
Все невероятно просто и удобно. Подробнее обо всех опциях, методах и событиях плагина можно узнать на страничке с документацией (ссылка выше).