HTML5 Progress – это современный элемент новой спецификации, который представляет собой процентный индикатор с линией показателя.
Ни один UI Kit набор не останется без демонстрации элементов прогресс баров. Тег progress в настоящее время поддерживается всеми современным браузерами и представляет собой шкалу с индикатором «заполненности». Однако, стандартное оформление данного элемента у разных обозревателях оставляет желать лучшего. В большинстве своем это одноцветные полосы, скучные и неинтересные.
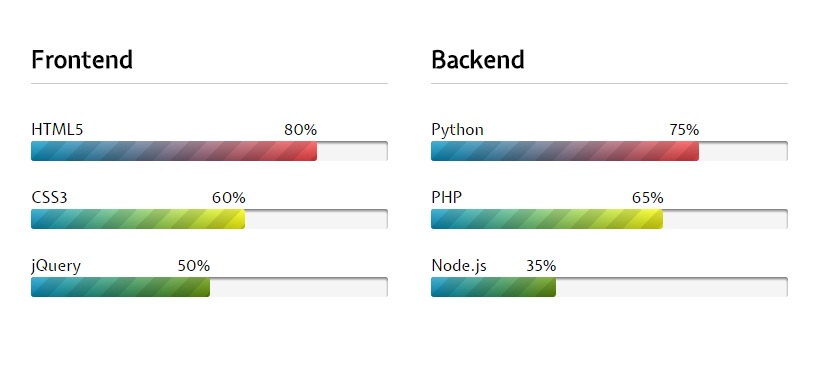
Используем CSS3 для оформления HTML5 Progress
Сегодня можно найти не мало плагинов JavaScript, которые создадут Вам полный реворк прогресс баров. Но наша цель стоит в простом и изящном решении. Обозначим HTML структуру:
<ul>
<li>
<h2>Frontend</h2>
<!-- HTML5 -->
<p style="width:80%" data-value="80">HTML5</p>
<progress max="100" value="80" class="html5">
<div class="progress-bar">
<span style="width: 80%">80%</span>
</div>
</progress>
<!-- CSS3 -->
<p style="width:60%" data-value="60">CSS3</p>
<progress max="100" value="60" class="css3">
<div class="progress-bar">
<span style="width: 60%">60%</span>
</div>
</progress>
<!-- jQuery -->
<p style="width:50%" data-value="50">jQuery</p>
<progress max="100" value="50" class="jquery">
<div class="progress-bar">
<span style="width: 50%">50%</span>
</div>
</progress>
</li>
</ul>
Как видно из кода, мы используем тег progress совместно с атрибутами max и value. Эти интуитивно понятные параметры задают максимальное и текущее значение.
Перейдем к стилизации:
/* Определим базовые стили прогресс-элементов */
progress[value] {
/* Избавляемся от внешнего вида по умолчанию */
appearance: none;
/* Это, к сожалению, оставляет след за границы в Firefox и Opera. Мы можем удалить, установив границы нет. */
border: none;
/* Добавим размеры */
width: 100%;
height: 20px;
/* Хотя Firefox не предоставляют каких-либо дополнительных псевдоклассов, элемент прогресса работает в контейнере. */
background-color: whiteSmoke;
border-radius: 3px;
box-shadow: 0 2px 3px rgba(0, 0, 0, .5) inset;
color: royalblue;
position: relative;
margin: 0 0 1.5em;
}
WebKit-браузеры обеспечивают два псевдо-класса, которые можно использовать в стиле HTML5 Progress элемента:
progress[value]::-webkit-progress-bar {
background-color: whiteSmoke;
border-radius: 3px;
box-shadow: 0 2px 3px rgba(0, 0, 0, .5) inset;
}
progress[value]::-webkit-progress-value {
position: relative;
background-size: 35px 20px, 100% 100%, 100% 100%;
border-radius: 3px;
/* Let's animate this */
animation: animate-stripes 5s linear infinite;
}
@keyframes animate-stripes {
100% {
background-position: -100px 0;
}
}
Давайте оживим наш пример немного, используя псевдо-элементы:
progress[value]::-webkit-progress-value:after {
content: '';
position: absolute;
width: 5px;
height: 5px;
top: 7px;
right: 7px;
background-color: white;
border-radius: 100%;
}
Firefox обеспечивает один псевдокласс в стилях элемента:
progress[value]::-moz-progress-bar {
background-image: -moz-linear-gradient( 135deg, transparent, transparent 33%, rgba(0, 0, 0, .1) 33%, rgba(0, 0, 0, .1) 66%, transparent 66%), -moz-linear-gradient( top, rgba(255, 255, 255, .25), rgba(0, 0, 0, .2)), -moz-linear-gradient( left, #09c, #f44);
background-size: 35px 20px, 100% 100%, 100% 100%;
border-radius: 3px;
/* Firefox doesn't support CSS3 keyframe animations on progress element. Hence, we did not include animate-stripes in this code block */
}
Резервный метод, стили:
.progress-bar {
background-color: whiteSmoke;
border-radius: 3px;
box-shadow: 0 2px 3px rgba(0, 0, 0, .5) inset;
width: 100%;
height: 20px;
}
.progress-bar span {
background-color: royalblue;
border-radius: 3px;
display: block;
text-indent: -9999px;
}
p[data-value] {
position: relative;
}
Процент автоматически изменится, как только мы поменяем значение ширины бара:
p[data-value]:after {
content: attr(data-value) '%';
position: absolute;
right: 0;
}
.html5::-webkit-progress-value,
.python::-webkit-progress-value {
background-image: -webkit-linear-gradient( 135deg, transparent, transparent 33%, rgba(0, 0, 0, .1) 33%, rgba(0, 0, 0, .1) 66%, transparent 66%), -webkit-linear-gradient( top, rgba(255, 255, 255, .25), rgba(0, 0, 0, .2)), -webkit-linear-gradient( left, #09c, #f44);
}
.css3::-webkit-progress-value,
.php::-webkit-progress-value {
background-image: -webkit-linear-gradient( 135deg, transparent, transparent 33%, rgba(0, 0, 0, .1) 33%, rgba(0, 0, 0, .1) 66%, transparent 66%), -webkit-linear-gradient( top, rgba(255, 255, 255, .25), rgba(0, 0, 0, .2)), -webkit-linear-gradient( left, #09c, #ff0);
}
.jquery::-webkit-progress-value,
.node-js::-webkit-progress-value {
background-image: -webkit-linear-gradient( 135deg, transparent, transparent 33%, rgba(0, 0, 0, .1) 33%, rgba(0, 0, 0, .1) 66%, transparent 66%), -webkit-linear-gradient( top, rgba(255, 255, 255, .25), rgba(0, 0, 0, .2)), -webkit-linear-gradient( left, #09c, #690);
}
Аналогично, для Mozilla. К сожалению, комбинируя стили для разных браузеров это может повлиять на отображение в любом другом браузере. Следовательно, нужен отдельный блок.
.html5::-moz-progress-bar,
.php::-moz-progress-bar {
background-image: -moz-linear-gradient( 135deg, transparent, transparent 33%, rgba(0, 0, 0, .1) 33%, rgba(0, 0, 0, .1) 66%, transparent 66%), -moz-linear-gradient( top, rgba(255, 255, 255, .25), rgba(0, 0, 0, .2)), -moz-linear-gradient( left, #09c, #f44);
}
.css3::-moz-progress-bar,
.php::-moz-progress-bar {
{
background-image: -moz-linear-gradient( 135deg, transparent, transparent 33%, rgba(0, 0, 0, .1) 33%, rgba(0, 0, 0, .1) 66%, transparent 66%), -moz-linear-gradient( top, rgba(255, 255, 255, .25), rgba(0, 0, 0, .2)), -moz-linear-gradient( left, #09c, #ff0);
}
.jquery::-moz-progress-bar,
.node-js::-moz-progress-bar {
background-image: -moz-linear-gradient( 135deg, transparent, transparent 33%, rgba(0, 0, 0, .1) 33%, rgba(0, 0, 0, .1) 66%, transparent 66%), -moz-linear-gradient( top, rgba(255, 255, 255, .25), rgba(0, 0, 0, .2)), -moz-linear-gradient( left, #09c, #690);
}
Теперь мы точно можем быть уверены, что наши стили будут максимально корректно в разных браузерах.
Полный код примера Вы можете взять с Pen`а по ссылке выше. Удачи!