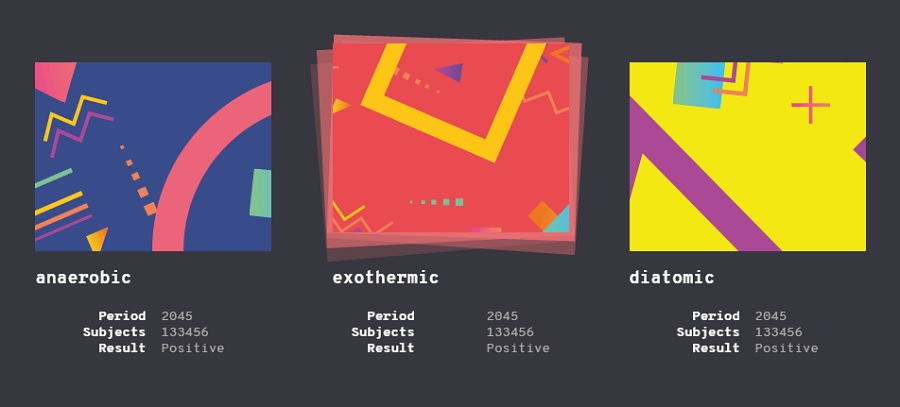
Десять потрясающих 3-D эффектов при наведении, которые создают впечатление у пользователя, что изображения расположены в стопке и большом количестве. Смотрите демо страницу.
Автор использует плагин Anime.js, а также свой небольшой скрипт и возможности CSS3 – preserve-3d и transform-origin. Практических применений можно найти множество. Например: у Вас имеется страница с готовым фотоальбомов. Вы используете одну картинку в качестве превью и набрасываете ей один из эффектов, приведенных на демо страницу. В результате, у пользователя создается ощущение множественного выбора, который он и получает, кликнув на картинку.
Код для использования на личных проектов рекомендуется взять из исходных файлов (ссылка «Скачать» выше). Каждый отдельный блок с графиков оборачивается в следующую конструкцию:
<div class="grid grid--effect-vega"> <a href="#" class="grid__item grid__item--c1"> <div class="stack"> <div class="stack__deco"></div> <div class="stack__deco"></div> <div class="stack__deco"></div> <div class="stack__deco"></div> <div class="stack__figure"> <img class="stack__img" src="img/1.png" alt="Image"/> </div> </div> <div class="grid__item-caption"> <h3 class="grid__item-title">anaerobic</h3> <div class="column column--left"> <span class="column__text">Period</span> <span class="column__text">Subjects</span> <span class="column__text">Result</span> </div> <div class="column column--right"> <span class="column__text">2045</span> <span class="column__text">133456</span> <span class="column__text">Positive</span> </div> </div> </a> <a href="#" class="grid__item grid__item--c2"><!-- ... --></a> <a href="#" class="grid__item grid__item--c2"><!-- ... --></a> </div><!-- /grid -->
где, grid grid—effect-vega – это общая обертка анимированных блоков, а класс grid__item grid__item—c1 задает вариант анимации при наведении. Также не забудьте подключить .js и .css файлы.